42 highcharts pie chart data labels
› demo › pie-donutDonut chart | Highcharts.com In Highcharts, pies can also be hollow, in which case they are commonly referred to as donut charts. This pie also has an inner chart, resulting in a hierarchical type of visualization. View options Edit in jsFiddle Edit in CodePen plotOptions.pie.dataLabels.style | Highcharts JS API Reference plotOptions.pie.dataLabels.style. Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart.. The textOutline is a pseudo property that applies an outline of the given width with the given color, which by default is the maximum contrast to the ...
plotOptions.pie.dataLabels | Highcharts JS API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names (see example).

Highcharts pie chart data labels
javascript - How to hide labels in the highcharts in the pie - Stack ... A simple way i found to remove tooltips labels that works. in the file that is usually inside the JS folder called (chart.min.js) after editing it and, click at the beginning of the file so that the cursor is at the beginning, and the search is actually started from the beginning. Style by CSS | Highcharts The data label. Use .highcharts-data-label-box to style the border or background, and .highcharts-data-label text for text styling. Use the dataLabels.className option to set specific class names for individual items. Replaces background, border, color and style options for series.dataLabels. Demo of styling data labels. Format data labels and title in pie chart - Highcharts Format data labels and title in pie chart. Tue Apr 14, 2020 12:44 pm. Hi everyone, I have created a double pie chart with the code below. However, I am not able to change the format of the data labels or the headers. I would like to decrease the size of the data labels and for them to not be bold. I would like the header to be bold with a ...
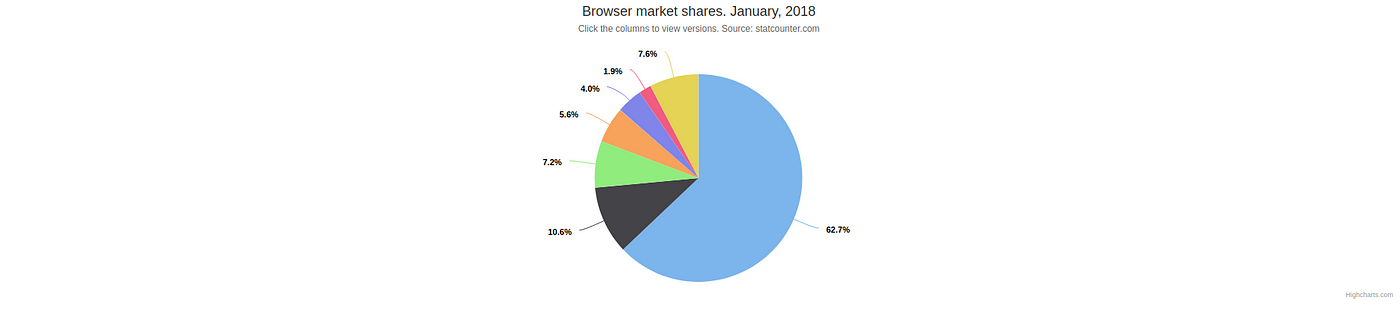
Highcharts pie chart data labels. Labels and string formatting | Highcharts Format strings are templates for labels, where variables are inserted. Format strings were introduced in Highcharts 2.3 and improved in 3.0 to allow number and date formatting. Examples of format strings are xAxis.labels.format, tooltip.pointFormat and legend.labelFormat. Bubble chart | Highcharts.com Chart showing basic use of bubble series with a custom tooltip formatter. The chart uses plot lines to show safe intake levels for sugar and fat. Bubble charts are great for comparing three dimensions of data without relying on color or 3D charts. plotOptions.pie.dataLabels.format | highcharts API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Pie chart | Highcharts.com Pie chart. View as data table, Browser market shares in May, 2020. Chrome: 70.8 % Chrome Edge: 14.8 % Edge Firefox: 4.9 % Firefox Safari: 2.6 % Safari Internet Explorer: 1.5 % Internet Explorer Opera: 1.4 % Opera Sogou Explorer: 0.8 % Sogou Explorer QQ: 0.5 % QQ Other: 2.6 % Other. Pie charts are very popular for showing a compact overview of a ...
› demo › bubbleBubble chart | Highcharts.com Chart showing basic use of bubble series with a custom tooltip formatter. The chart uses plot lines to show safe intake levels for sugar and fat. Bubble charts are great for comparing three dimensions of data without relying on color or 3D charts. Pie chart | Highcharts The pie chart have the same options as a series. For an overview of the pie chart options see the API reference. Pie chart features# Donut chart# A donut chart is created by adding multiple pie series to the chart, setting the size and innerSize of each series to create concentric rings. See the demo page for donuts. Radial gradient colors# series.pie.dataLabels | Highcharts JS API Reference series.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). › docs › chart-conceptsLabels and string formatting | Highcharts Format strings are templates for labels, where variables are inserted. Format strings were introduced in Highcharts 2.3 and improved in 3.0 to allow number and date formatting. Examples of format strings are xAxis.labels.format, tooltip.pointFormat and legend.labelFormat.
Force all labels to show on Pie and other charts - Highcharts official ... For pie - if they are too small I don't see reason why to show them, so I created special parameter - autodrilldown, when server side script sees that data item's value is less than 2% of summary value of all items together, it creates serie with name 'Others' and drilldown with small ones. api.highcharts.com › highchartsHighcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. Adjust position of pie chart's data labels - Highcharts official ... I want to maximize the pie chart on the page, so I added size: '100%'. Now the question is, is there any way to customize all the data labels above or below the pie chart so they display to the side (either left or right)? In the case below, move 'Other' and 'Opera' to the side. ... Highcharts does not have the functionality which you want. [BUG] Pie Chart does not show up data labels - Highcharts Thank you for contacting us with your question! This is not a bug, dataLabels are not displayed because they do not have enough space. This is due to the size you have given for the chart. That's why you need to set the distance to be able to fit it on the chart. Also, if you want to set these labels outside pie here you need to add dataLabels ...
how to place the label inside a pie chart? - Highcharts official ... Customize -> Advanced -> Plot Options -> Pie -> Center 2. Customize -> Advanced -> Plot Options -> Pie -> Size 3. Customize -> Advanced -> Chart -> Height 4. Customize -> Advanced -> Responsive
3D column | Highcharts.com Chart designed to highlight 3D column chart rendering options. Move the sliders below to change the basic 3D settings for the chart. 3D column charts are generally harder to read than 2D charts, but provide an interesting visual effect.
plotOptions.pie.dataLabels.distance | highcharts API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
Column with drilldown | Highcharts.com Chart showing browser market shares. Clicking on individual columns brings up more detailed data. This chart makes use of the drilldown feature in Highcharts to easily switch between datasets.
series.pie.data.dataLabels.style | Highcharts JS API Reference series.pie.data.dataLabels.style | Highcharts JS API Reference series.pie.data.dataLabels.style Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart.
› docs › chart-design-and-styleStyle by CSS | Highcharts The data label. Use .highcharts-data-label-box to style the border or background, and .highcharts-data-label text for text styling. Use the dataLabels.className option to set specific class names for individual items. Replaces background, border, color and style options for series.dataLabels. Demo of styling data labels.
Highcharts Pie Chart.How to set labels in two lines Stack Overflow for Teams is moving to its own domain! When the migration is complete, you will access your Teams at stackoverflowteams.com, and they will no longer appear in the left sidebar on stackoverflow.com. stackoverflowteams.com, and they will no longer appear in the left sidebar on stackoverflow.com.
Line chart | Highcharts Line chart features# The line chart inherit the options a series has plus some more. See the API reference for a full list of the line chart plotOptions. Most options set in plotOptions can also be set on a individual series. Step# Allows the use of steps instead of a straight line. Try it here. Code to enable step:
› demo › column-rotated-labelsColumn with rotated labels | Highcharts.com Highcharts Demo: Column with rotated labels. Chart showing use of rotated axis labels and data labels. This can be a way to include more labels in the chart, but note that more labels can sometimes make charts harder to read.
Highcharts: Pie Charts Labels Position - Stack Overflow 1 Answer Sorted by: 2 I've always found label positioning for pie (as well as polar and spider) charts difficult to manage. Depending on your data and your desired format, they can be very fussy and unruly to position as you'd prefer. I'd suggest removing the labels altogether and go with a legend instead.
Donut chart | Highcharts.com In Highcharts, pies can also be hollow, in which case they are commonly referred to as donut charts. This pie also has an inner chart, resulting in a hierarchical type of visualization. View options Edit in jsFiddle Edit in CodePen
Variable radius pie | Highcharts.com Countries compared by population density and total area, 2022. Highcharts.com. Variable radius pie charts can be used to visualize a second dimension in a pie chart. In this chart, the more densely populated countries are drawn further out, while the slice width is determined by the size of the country. View options.
Column with rotated labels | Highcharts.com Highcharts Demo: Column with rotated labels. Chart showing use of rotated axis labels and data labels. This can be a way to include more labels in the chart, but note that more labels can sometimes make charts harder to read.
Wrapping pie dataLabels - Highcharts official support forum For long data labels they seem to overflow out of the canvas. Is it possible to wrap pie chart data labels so that longer labels show up in multiple lines? I tried manually doing this by inserting tags but this causes the labels to run into each other.
› pie-chartPie chart | Highcharts The pie chart have the same options as a series. For an overview of the pie chart options see the API reference. Pie chart features# Donut chart# A donut chart is created by adding multiple pie series to the chart, setting the size and innerSize of each series to create concentric rings. See the demo page for donuts. Radial gradient colors#
Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
Format data labels and title in pie chart - Highcharts Format data labels and title in pie chart. Tue Apr 14, 2020 12:44 pm. Hi everyone, I have created a double pie chart with the code below. However, I am not able to change the format of the data labels or the headers. I would like to decrease the size of the data labels and for them to not be bold. I would like the header to be bold with a ...
Style by CSS | Highcharts The data label. Use .highcharts-data-label-box to style the border or background, and .highcharts-data-label text for text styling. Use the dataLabels.className option to set specific class names for individual items. Replaces background, border, color and style options for series.dataLabels. Demo of styling data labels.
javascript - How to hide labels in the highcharts in the pie - Stack ... A simple way i found to remove tooltips labels that works. in the file that is usually inside the JS folder called (chart.min.js) after editing it and, click at the beginning of the file so that the cursor is at the beginning, and the search is actually started from the beginning.
























![Highcharts] - Labels are removed from a Pie or donut chart ...](https://www.drupal.org/files/issues/2021-09-03/no-labels-in-single-data.png)


![Add tooltips and data_labels to Views UI [#2353511] | Drupal.org](https://www.drupal.org/files/issues/highcharts%20pies.jpg)











Post a Comment for "42 highcharts pie chart data labels"