44 chart js rotate labels
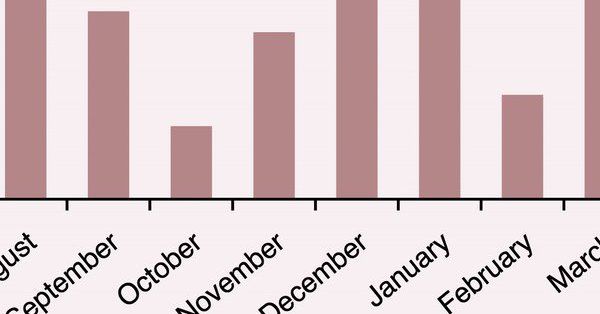
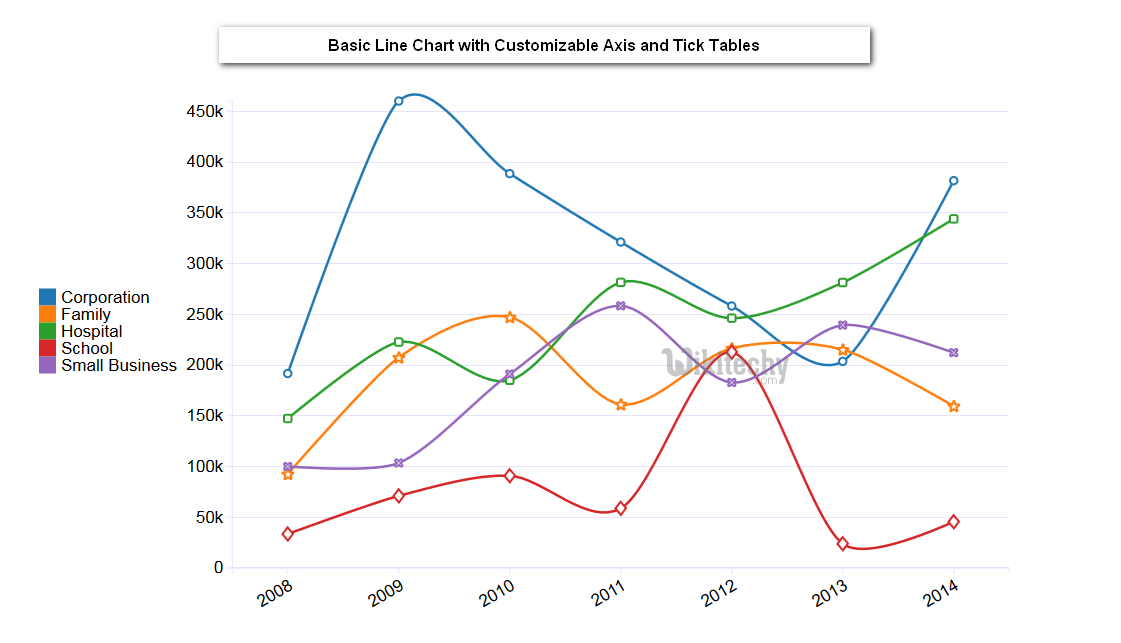
Rotated Labels and Alignment | JavaScript Chart Examples Demonstrates how to use Rotation and Alignment of Axis Labels with SciChart.js, High Performance JavaScript Charts. This example uses rotation to create vertical labels so as to fit more onto a x axis. Y axis uses right aligned labels so decimals are nicely aligned. maxAutoTicks has been increased to force more major gridlines to be rendered ... Chart Js change text label orientation on Ox axis You would need to extend the scale class and override the calculateXLabelRotation method to use a user inputted rotation rather than trying to work it out it's self. If you do this you would then need to extend the bar or line chart and override the init method to make use of this scale class.
JavaScript Column Chart with rotated x-axis labels - ApexCharts.js Checkout JavaScript Column Chart with rotated x-axis labels. The labels auto-rotate when there is not enough space on the axes to fit all the labels.

Chart js rotate labels
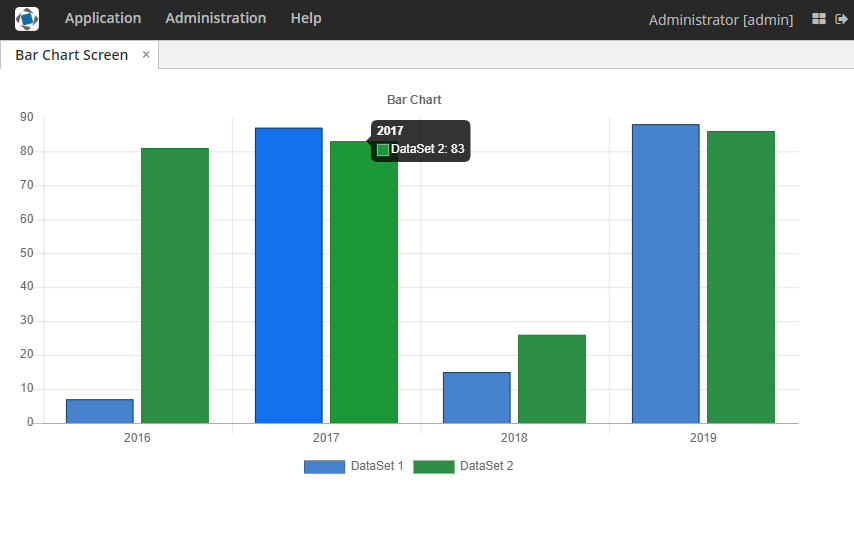
javascript - ChartJS rotate label value vertical - Stack Overflow I'm using ChartJS to create a bar graph at this JSfiddle.. It is currently showing the value in horizontal as the result shows in the image below. I'm trying to rotate this value by 90 degree so it displays as Ability to rotate axis titles · Issue #8345 · chartjs/Chart.js La fonctionnalité de base de chart-js permet d'afficher un label sur l'axe des y mais celui ci est rotaté de 90 degrées. Chart-js ne permet par de la dérotaté (chartjs/Chart.js#8345). Cette solution me semble plus simple que les autres proposées sur github Column with Rotated Labels - amCharts Then we rotate the labels on the X axis and add a country name tooltip shown alongside it when moving a mouse over the chart. Next, we add our series - the columns themselves. We associate respective axes, set value fields, and configure the tooltip text (the value tooltip shown on top of the column). We also round the top corners of our columns.
Chart js rotate labels. "chart js rotating the x axis labels" Code Answer xAxes position in chart.js. chartjs rotate a labels. chart js hide x axis label bar. chart js x axis rotate label. chart js rotate labels x axis. react charts rotate x axis label. rotate label text in chartjs. rotate tick label chart js. chart js move y axis to right. Label Annotations | chartjs-plugin-annotation If missing, the plugin will try to use the scale of the chart, configured as 'x' axis. If more than one scale has been defined in the chart as 'x' axis, the option is mandatory to select the right scale. xValue: X coordinate of the point in units along the x axis. yAdjust: Adjustment along y-axis (top-bottom) of label relative to computed position. 5. How to Rotate Text on Arc in the chartjs-plugin-labels in Chart js ... 5. How to Rotate Text on Arc in the chartjs-plugin-labels in Chart jsIn this video we will explore how to rotate text on arc in the plugin chartjs-plugin-lab... chartist js rotate labels on x-axis - Stack Overflow I have set up a js fiddle which demonstrates how axis labels can be rotated, based on an issue raised on github. ... chartist js rotate labels on x-axis. Ask Question Asked 5 years, 10 months ago. ... so I think the issue is to do with the size of chart and that it is taking up 100% of the width. chartist.js; Share.
xaxis – ApexCharts.js formatter: function. Overrides everything and applies a custom function for the xaxis value. The function accepts 3 arguments. The first one is the default formatted value and the second one as the raw timestamp which you can pass to any datetime handling function to suit your needs. 12 Rotation Options in Chartjs Plugin Datalabels in Chart.JS 12 Rotation Options in Chartjs Plugin Datalabels in Chart.JSIn this video we will explore and understand the rotation option in the chartjs plugin datalabels... data label text rotation · Issue #2973 · chartjs/Chart.js · GitHub The text was updated successfully, but these errors were encountered: Bar Chart | Chart.js options - options for the whole chart. The bar chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the color of the bars is generally set this way. Only the data option needs to be specified in the dataset namespace. Name.
X-Axis Label Rotation 90 degree · Issue #2827 · chartjs/Chart.js edited. etimberg added the status: needs test case label on Jun 22, 2016. jayarathish changed the title X-Axis Label Rotation 90 degeree X-Axis Label Rotation 90 degree on Jun 22, 2016. etimberg closed this as completed on Jun 27, 2016. Labeling Axes | Chart.js The category axis, which is the default x-axis for line and bar charts, uses the index as internal data format. For accessing the label, use this.getLabelForValue (value). API: getLabelForValue. In the following example, every label of the Y-axis would be displayed with a dollar sign at the front. const chart = new Chart(ctx, { type: 'line ... Rotate and Invert the Chart: DevExtreme - JavaScript UI ... - DevExpress > ); } } export default App; Besides being swapped around, chart axes can be inverted, or "mirrored". To invert both argument and value axes, assign true to the inverted property of the commonAxisSettings object. Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
Chart Js Change Label orientation on x-Axis for Line Charts Here's a slightly more hackier version (Quince's answer is better - the following may break if a future implementation of Chart.js does calculateXLabelRotation differently). The label rotation is calculated by progressively rotating the labels so that they fit between the vertical grid lines - the space between them is calculated using scale.calculateX(1) - scale.calculateX(0).
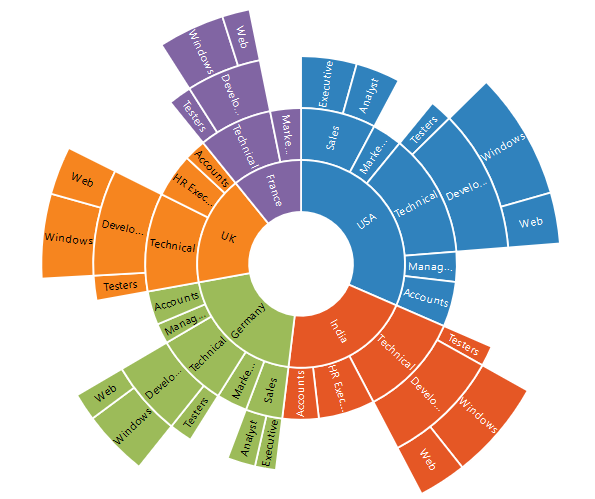
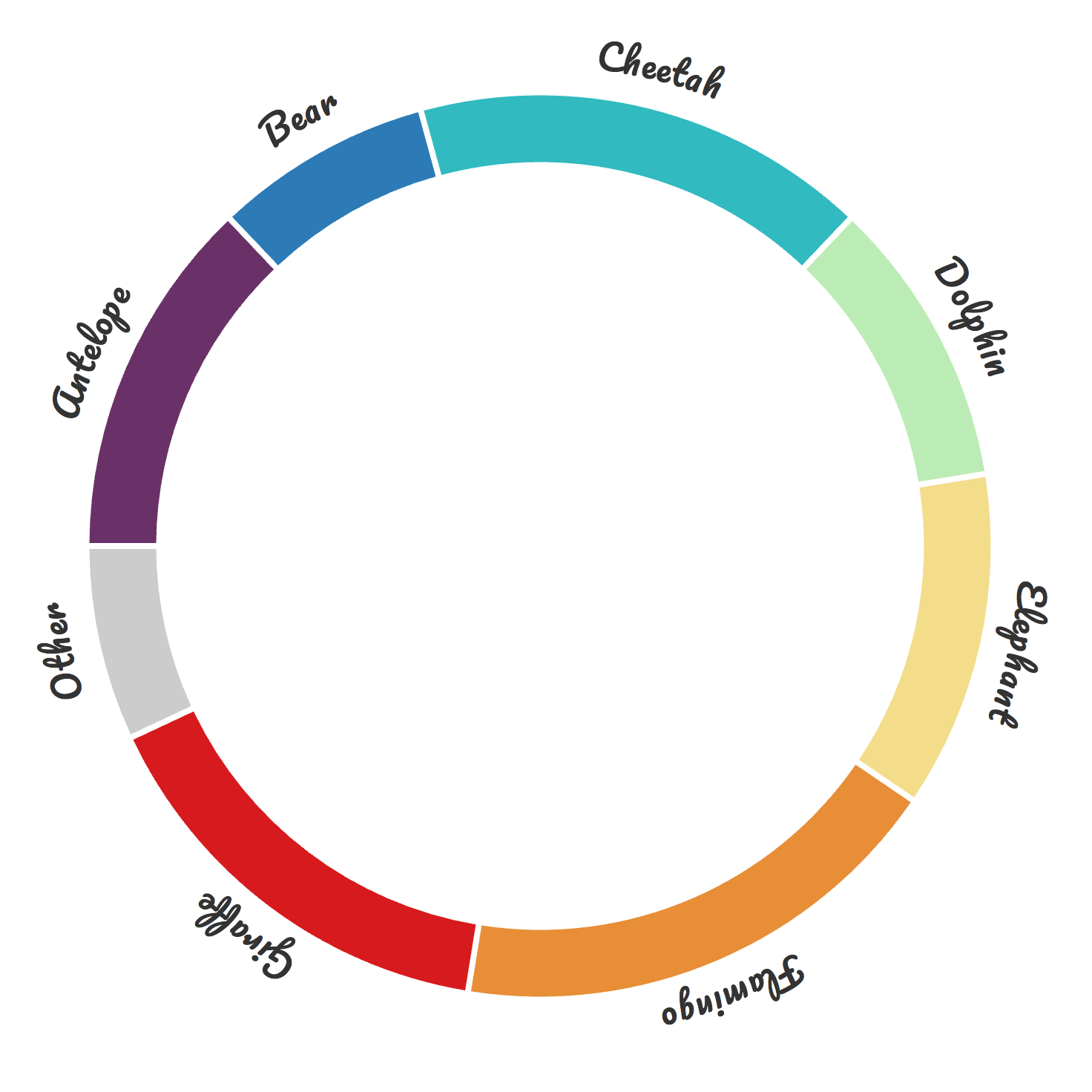
How to rotate the label text in a doughnut chart slice ... - YouTube How to rotate the label text in a doughnut chart slice vertically in Chart JS Part 2In this video we will explore how to rotate the label text in a doughnut ...
Visualization: Pie Chart | Charts | Google Developers May 03, 2021 · var cli = chart.getChartLayoutInterface(); Height of the chart area cli.getBoundingBox('chartarea').height Width of the third bar in the first series of a bar or column chart cli.getBoundingBox('bar#0#2').width Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column ...
JavaScript Chart Labels | JSCharting Tutorials The superscript and subscript are also supported within chart labels. To achieve E = mc 2 { label_text:'E = mc2' } Label Styling. Label styling can be specified for any label on the chart. See the label.styling options for more information.
How to Create a Pie Chart in Seaborn - ItsMyCode Jan 31, 2022 · Simple Pie chart in Seaborn Create an advanced Pie chart in Seaborn. Now that we know how to create a Pie chart using Matplotlib and seaborn, let us explore the advanced features to customize the pie chart. We have used autopct property to set the percentage of sales inside each slice, making it more effective. We have the highest car sales in ...
Line Chart | Chart.js Dataset Properties. The line chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the colour of a line is generally set this way. All these values, if undefined, fallback to the scopes described in option resolution.
chart.js y axis label rotate Code Example - codegrepper.com Javascript queries related to "chart.js y axis label rotate" chart js rotating the x axis labels; chart js x axis label position; chart js rotate x axis labels; chart js legend text rotation direction; rotate y axis chart js; chartjs labels slant; chart js x axis rotate title; chart js axis label rotate; auto x axis chart js; chartjs rotate ...
rotate label text in chartjs Code Example - codegrepper.com chart js y axis label scalelabel position rotate. chart js rotate labels x axis. chart js add x axis label. chartjs rotation. chart js rotate lables. xaxis rotate chart js. chartkick chart.js vertical labels. chartjs left and right x axes. x axis scale in bar plot python.
chart js y axis label scalelabel position rotate Code Example Javascript answers related to "chart js y axis label scalelabel position rotate". remove axis tick ends d3. chart js x axis data bar. chart js y axis integer. chart js two y axis. chartts js 2 y axes label. plotly js y axis range. chart js x axis start at 0. chart js how padding will be set between ticks lables.
Labeling Axes - lnne.relux-art.info Bar chart with circular shape from corner in Chart.js; Show data values in chart.js; Hide tooltips on data points in Chart.js; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js. 1.
C3.js | D3-based reusable chart library D3 based reusable chart library C3.js | D3-based reusable chart library ... Rotate X Axis Tick Text. Rotate x axis tick text. ... Update axis labels.
Great Looking Chart.js Examples You Can Use - wpDataTables Jan 29, 2021 · Here is a list of Chart.js examples to paste into your projects. Within Chart.js, there are a variety of functional visual displays including bar charts, pie charts, line charts, and more. The charts offer fine-tuning and customization options that enable you to translate data sets into visually impressive charts. More about Chart.js
How to Customize Label Text in Tooltip in a Doughnut Chart in Chart js ... How to Customize Label Text in Tooltip in a Doughnut Chart in Chart jsIn this video we will cover how to customize label text in tooltip in a doughnut chart ...
Multi-line and Rotated Text labels | JavaScript Chart Examples Multi-line and Rotated Text labels. Demonstrates how to use Multi-Line Text for axis labels using SciChart.js, High Performance JavaScript Charts. Demonstrates how to use arbitrary text for axis labels, rather than formatted data values, using the new TextLabelProvider. Click the buttons below the chart to see different arrangements.
Column with Rotated Labels - amCharts Then we rotate the labels on the X axis and add a country name tooltip shown alongside it when moving a mouse over the chart. Next, we add our series - the columns themselves. We associate respective axes, set value fields, and configure the tooltip text (the value tooltip shown on top of the column). We also round the top corners of our columns.
Ability to rotate axis titles · Issue #8345 · chartjs/Chart.js La fonctionnalité de base de chart-js permet d'afficher un label sur l'axe des y mais celui ci est rotaté de 90 degrées. Chart-js ne permet par de la dérotaté (chartjs/Chart.js#8345). Cette solution me semble plus simple que les autres proposées sur github
javascript - ChartJS rotate label value vertical - Stack Overflow I'm using ChartJS to create a bar graph at this JSfiddle.. It is currently showing the value in horizontal as the result shows in the image below. I'm trying to rotate this value by 90 degree so it displays as














![Feature] Is it possible to use images on labels? · Issue #68 ...](https://user-images.githubusercontent.com/1084257/42106522-b752f874-7baa-11e8-9b9d-a8e7060c0b8c.png)

























Post a Comment for "44 chart js rotate labels"