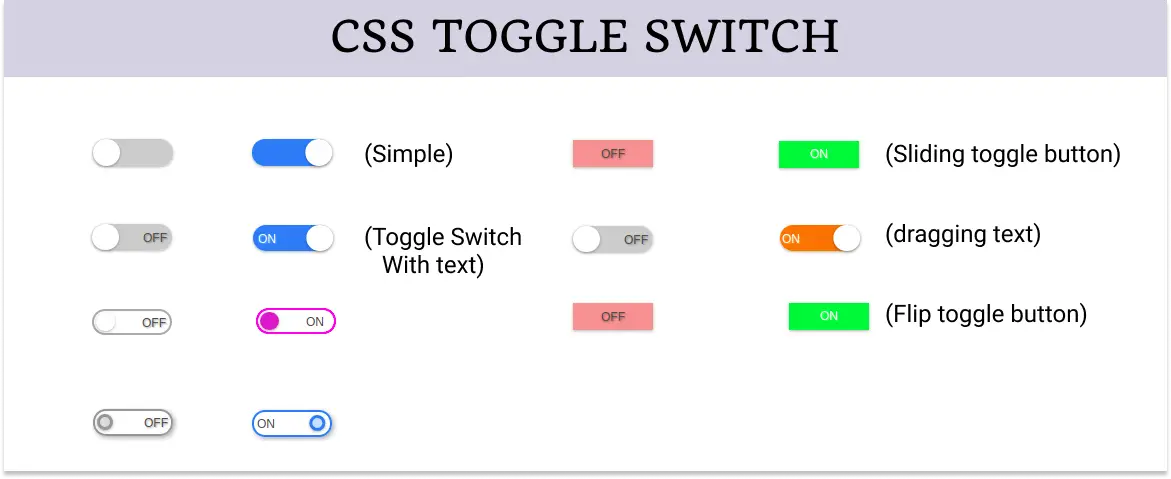
41 css toggle switch with two labels
Great CSS Toggle Switch Options You Can Use On Your Site Aug 9, 2021 ... This HTML and CSS toggle button uses mini animations within the switch to delight the user. The background displays a switch label so users know ... css toggle switch with two labels Archives - Front-End Developer The latest CSS Toggle Switches topics and ideas 2021 with source We provide Toggle Switches with source code for making website See the Pen Pure CSS Toggles ...
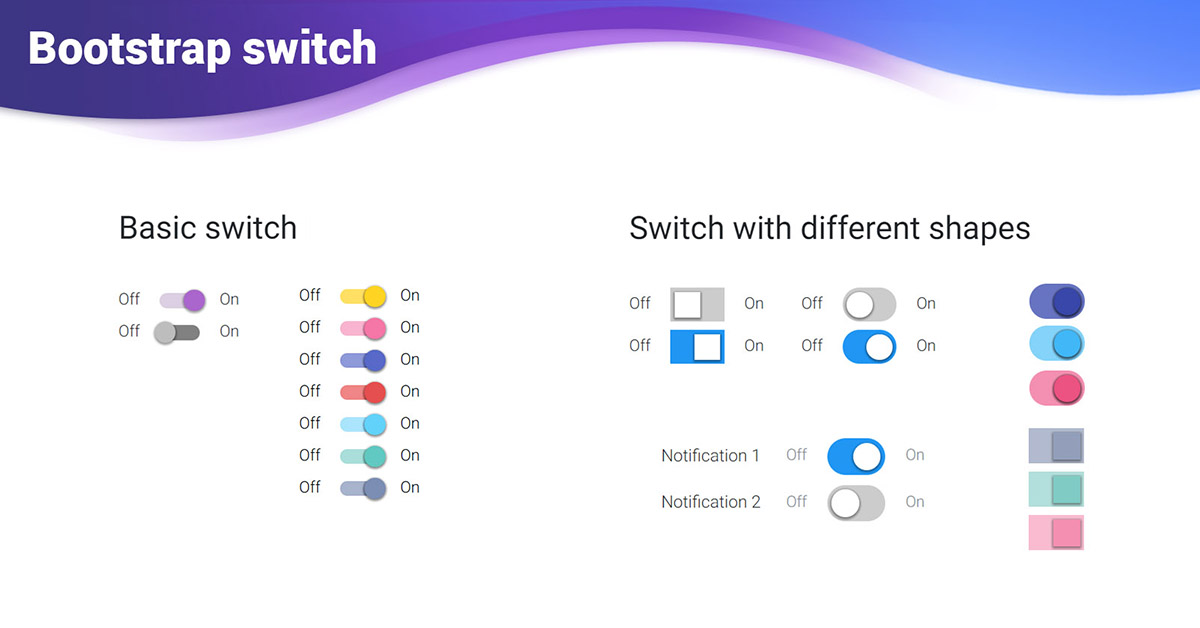
Top 20 CSS Toggle Switches [With Examples] - LambdaTest Nov 29, 2021 ... In this blog, we look at what CSS toggle switches are, how to construct a ... You can design this label in any shape and color you want.

Css toggle switch with two labels
Pure CSS toggle switch - GitHub input + label + input + label::after { ... Discursive blog post at . Toggle Switch - Clay Use the data-label-on="" and data-label-off="" data attributes for the element to display custom text when the switch ... How to connect two options and toggle switch buttons - Stack Overflow Aug 14, 2020 ... This would be simple to solve with JavaScript, but it's a more interesting question with pure CSS/HTML. Explanation: pointer-events: none ...
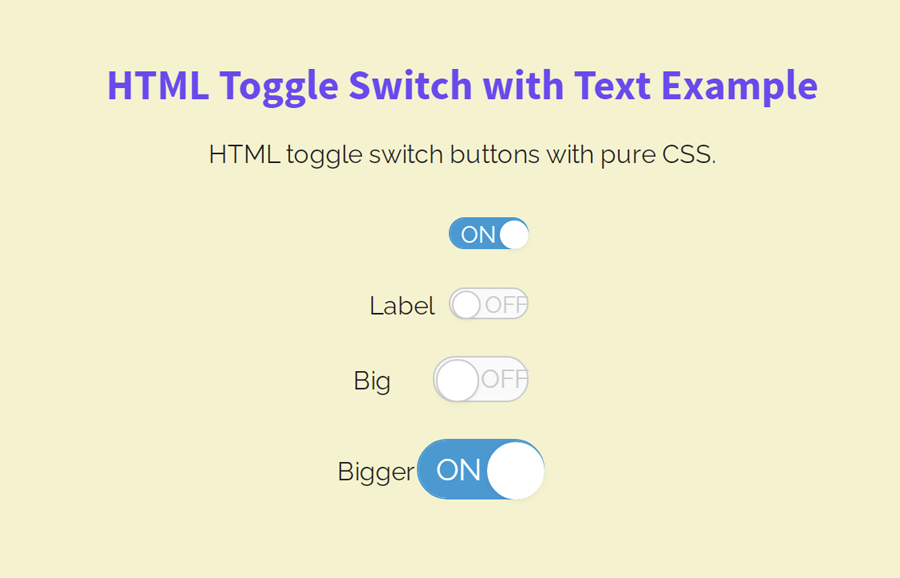
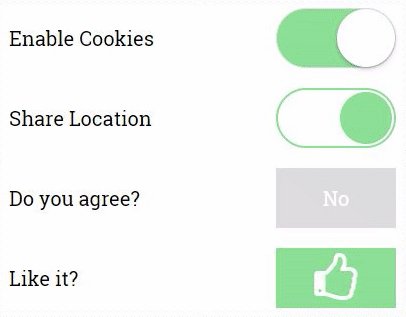
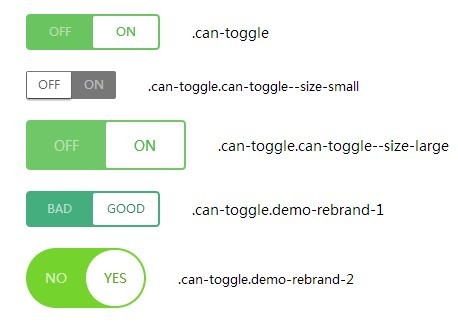
Css toggle switch with two labels. CSS Toggle Switch with Two Labels - Codeconvey May 27, 2022 ... In HTML, create the label element with a class name "toggleSwtich" and place a checkbox input inside it. Likewise, create two span elements for ... CSS ToggleSwitch with Two Labels - CodePen . 2. . 3. . 4. . 5. Enabled. CSS Toggle Switch - Ionuț Colceriu Use the toggle switches, instead of radio buttons, for two or more specific options. View. Week Month Day. ... 20 Best Toggle Switches [Pure CSS Examples] - Alvaro Trigo Mar 4, 2022 ... What is a CSS toggle switch? It's a design element that provides the users a way to choose between two different states.
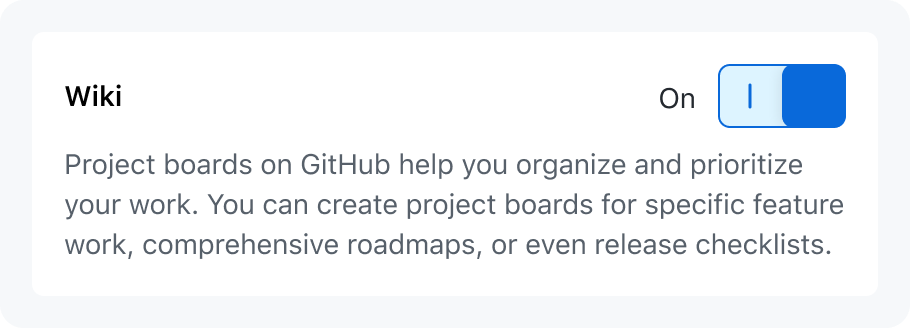
How to connect two options and toggle switch buttons - Stack Overflow Aug 14, 2020 ... This would be simple to solve with JavaScript, but it's a more interesting question with pure CSS/HTML. Explanation: pointer-events: none ... Toggle Switch - Clay Use the data-label-on="" and data-label-off="" data attributes for the element to display custom text when the switch ... Pure CSS toggle switch - GitHub input + label + input + label::after { ... Discursive blog post at .































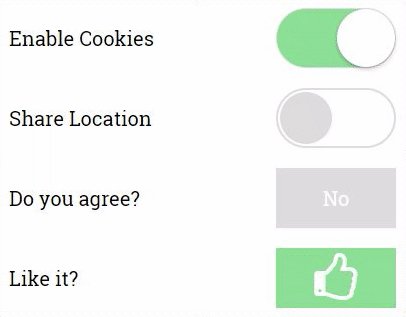
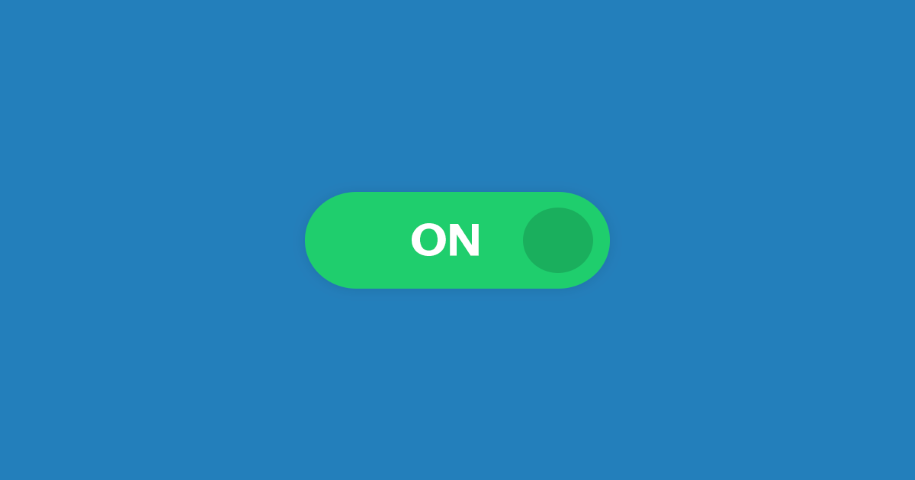
![20 Best Toggle Switches [Pure CSS Examples]](https://alvarotrigo.com/blog/assets/imgs/2022-03-04/toggle-switch-with-css-only.png)



Post a Comment for "41 css toggle switch with two labels"