42 amcharts pie chart remove labels
Axes – amCharts 5 Documentation This tutorial looks into how to get the most of the axes on an XY chart. Adding axes. Creating axes, assigning them to charts and series, as well as the concept of axis renderer is explained in the the "Adding axes" section of the main "XY Chart" article.This tutorial will look into various ways we can configure the axes. The 21 Best JavaScript Charting Libraries for Killer Charts 19.2.2022 · Chart.js offers 8 different chart types, all of which are responsive and fit on devices of all sizes. It is a perfect solution for designers and developers looking forward to use out of the box charts without getting into development. To get started, you can either download the source from Github or use the chart.js CDN.
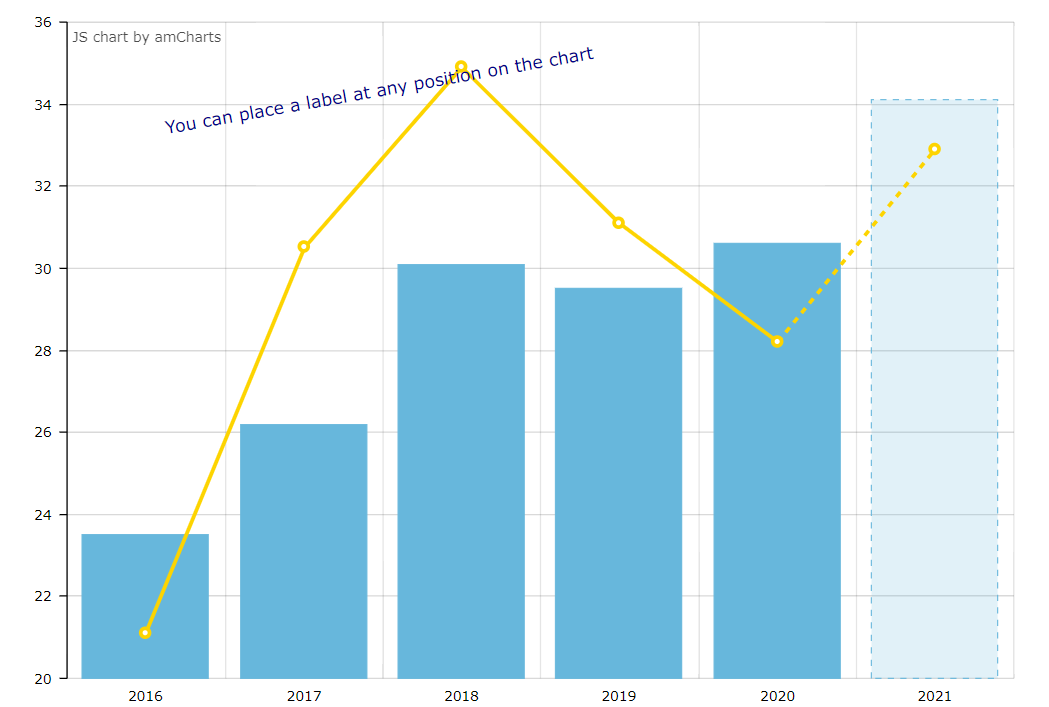
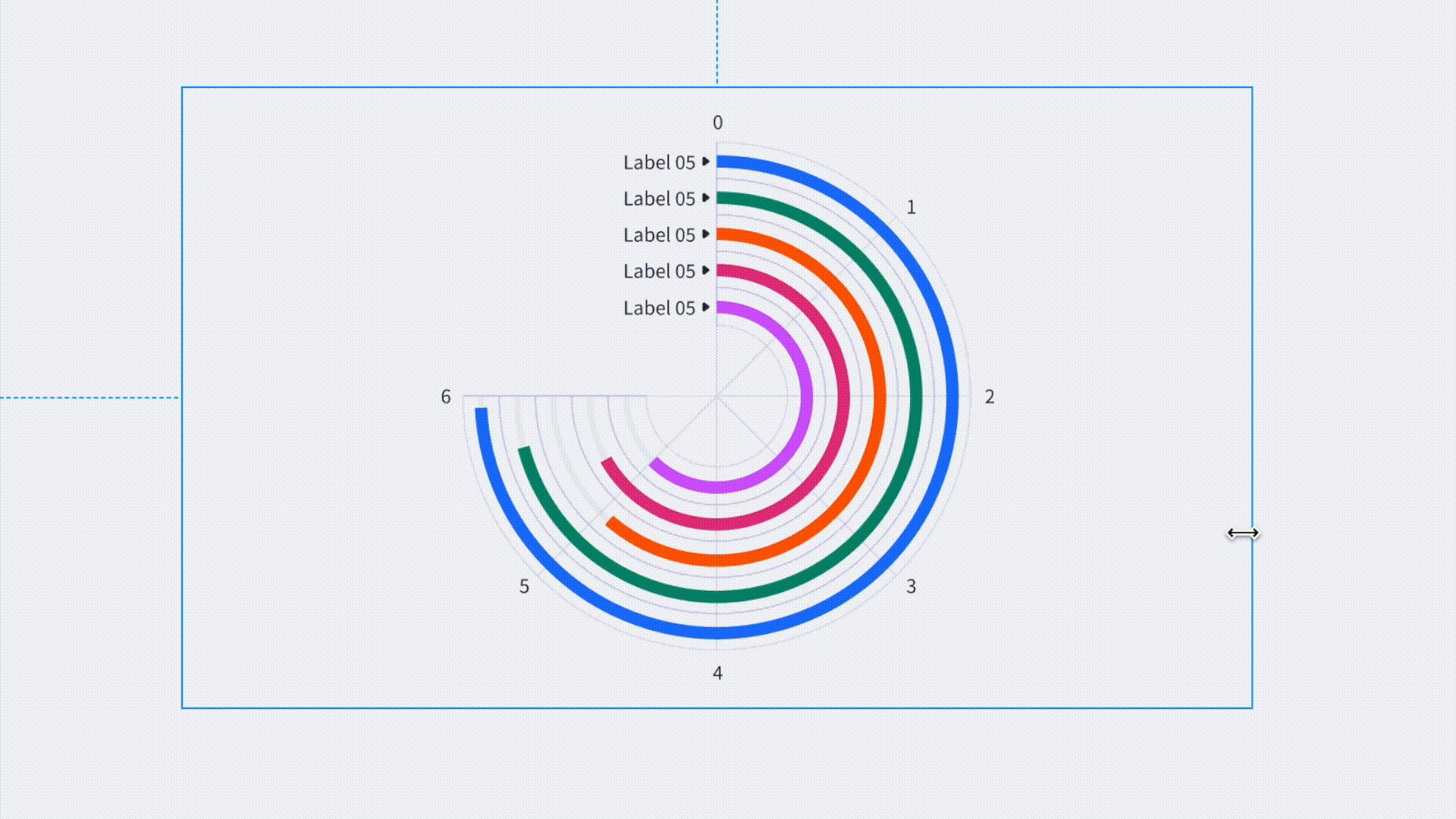
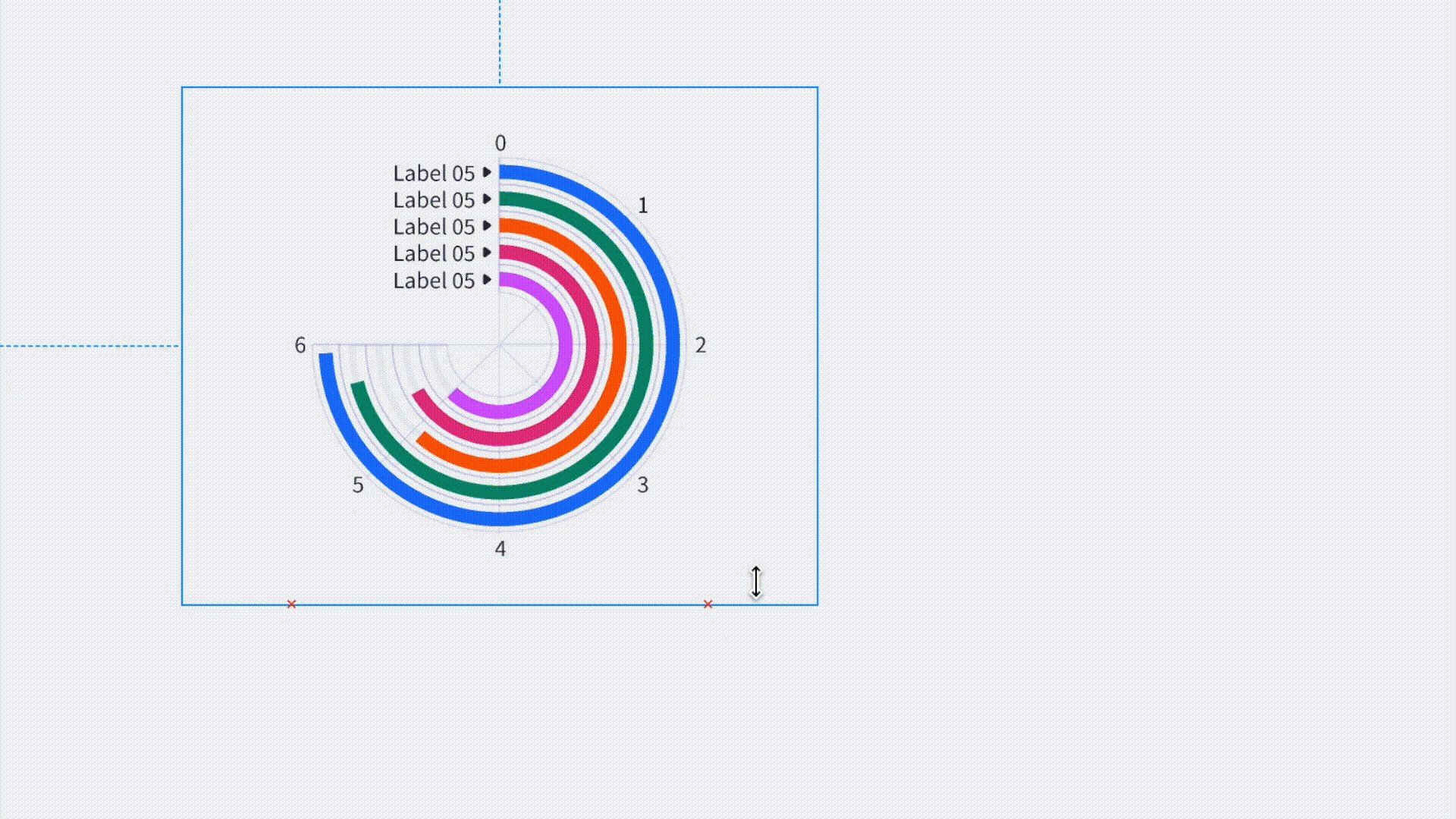
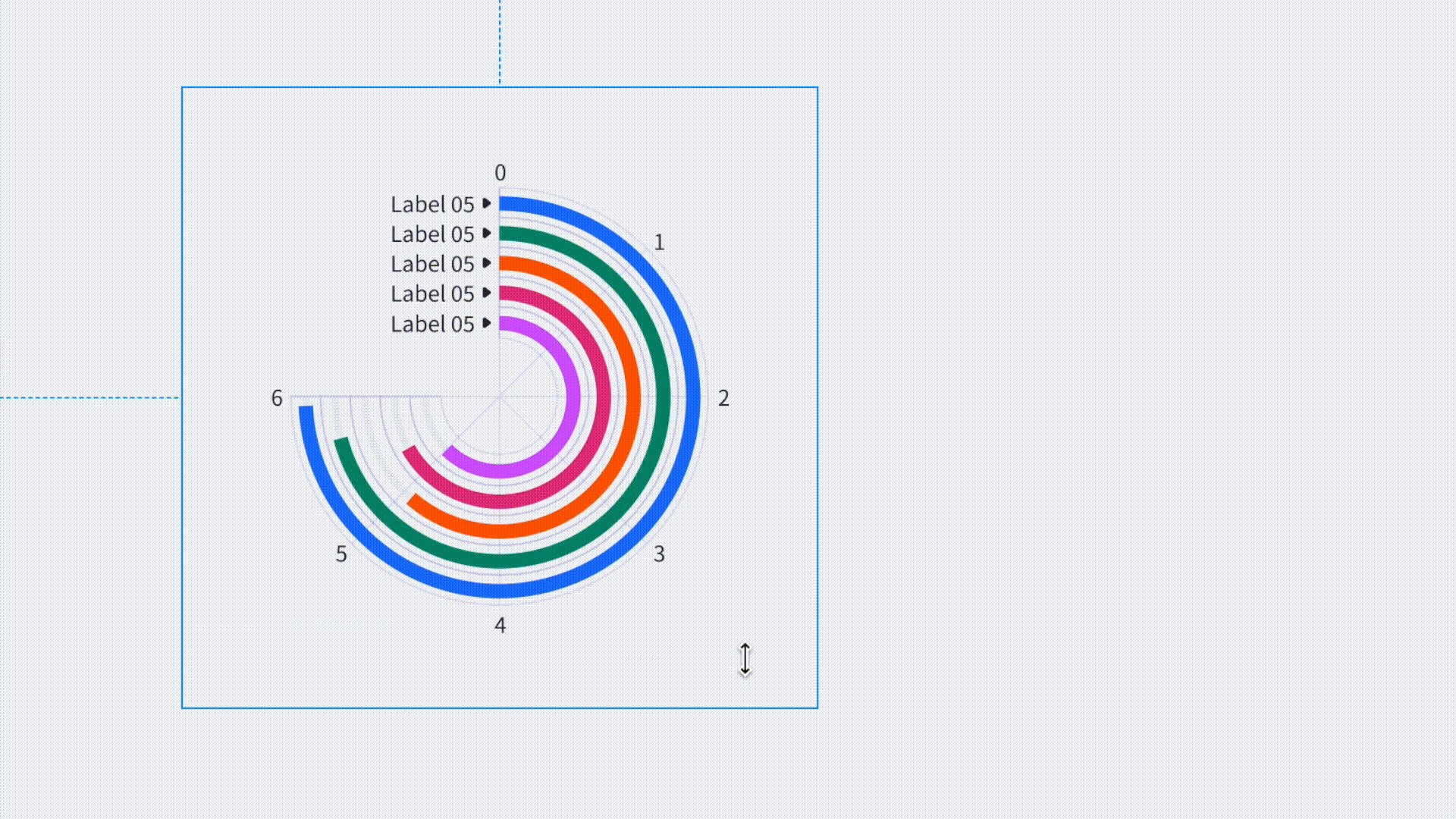
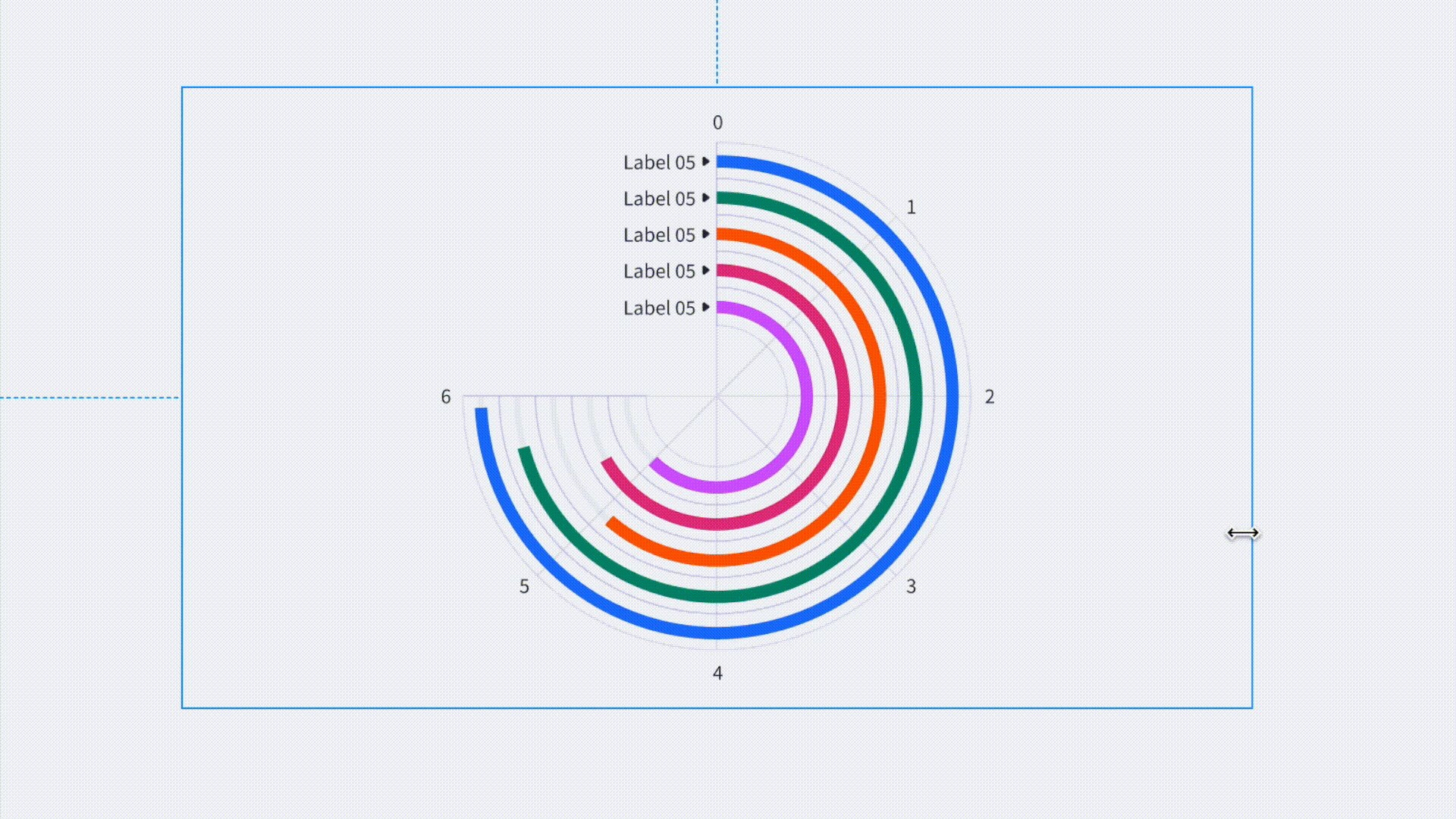
Axis ranges – amCharts 5 Documentation Radar chart with custom angles by amCharts team on CodePen.0. NOTE Labels are shown on the axis itself by default. For tips on how to move them on the opposite side of the chart, refer to "Aligning axis range labels" tutorial. Bullet. It's also possible to show a bullet with any element in it by setting range data item's bullet property:

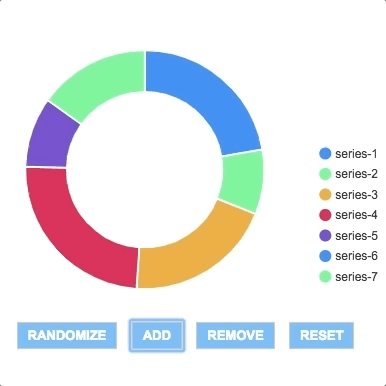
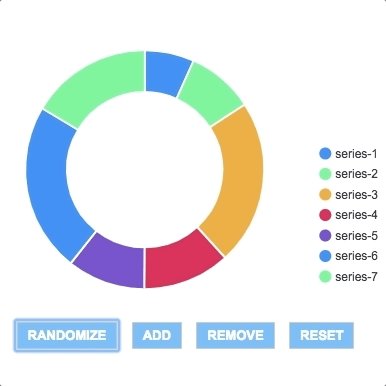
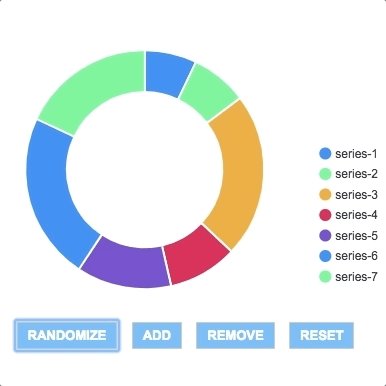
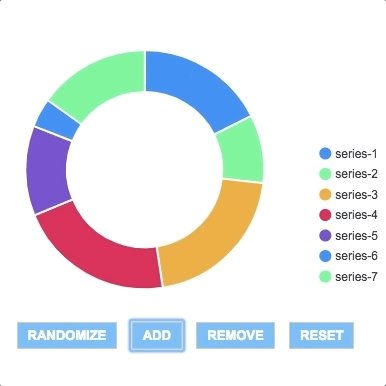
Amcharts pie chart remove labels
AmChart | JavaScript Charts v. 3 | amCharts Pie, Radar positions are updated so that they won't overlap. Plot area of Serial/XY chart is also updated unless autoMargins property is set to false. You can add any number of titles - each of them will be placed in a new line. To remove titles, simply clear titles array: chart.titles = []; and call chart.validateNow() method. clear() Custom Bootstrap Indicator Component by Keenthemes Overview Overview Gulp Automate & enhance your build workflow Webpack Module bundler for build process automation Multi-demo Multi-demo concept & usage File Structure Theme File Structure Organization SASS SASS Structure & Customization Javacript Javacript Structure & Customization No jQuery Remove jQuery from build Dark Mode Dark Mode Setup for Layout & … Overview by Keenthemes Overview Overview Gulp Automate & enhance your build workflow Webpack Module bundler for build process automation Multi-demo Multi-demo concept & usage File Structure Theme File Structure Organization SASS SASS Structure & Customization Javacript Javacript Structure & Customization No jQuery Remove jQuery from build Dark Mode Dark Mode Setup for Layout & …
Amcharts pie chart remove labels. Overview by Keenthemes Overview Overview Gulp Automate & enhance your build workflow Webpack Module bundler for build process automation Multi-demo Multi-demo concept & usage File Structure Theme File Structure Organization SASS SASS Structure & Customization Javacript Javacript Structure & Customization No jQuery Remove jQuery from build Dark Mode Dark Mode Setup for Layout & … Custom Bootstrap Indicator Component by Keenthemes Overview Overview Gulp Automate & enhance your build workflow Webpack Module bundler for build process automation Multi-demo Multi-demo concept & usage File Structure Theme File Structure Organization SASS SASS Structure & Customization Javacript Javacript Structure & Customization No jQuery Remove jQuery from build Dark Mode Dark Mode Setup for Layout & … AmChart | JavaScript Charts v. 3 | amCharts Pie, Radar positions are updated so that they won't overlap. Plot area of Serial/XY chart is also updated unless autoMargins property is set to false. You can add any number of titles - each of them will be placed in a new line. To remove titles, simply clear titles array: chart.titles = []; and call chart.validateNow() method. clear()








































Post a Comment for "42 amcharts pie chart remove labels"