39 contact form 7 labels inside fields
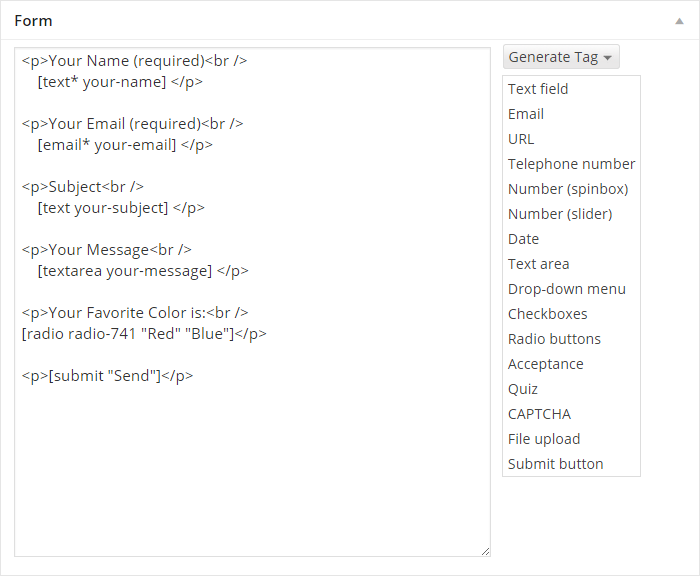
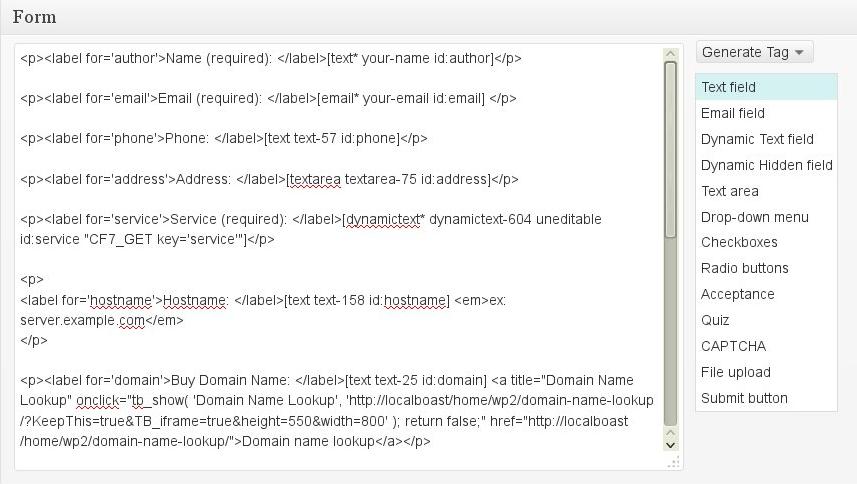
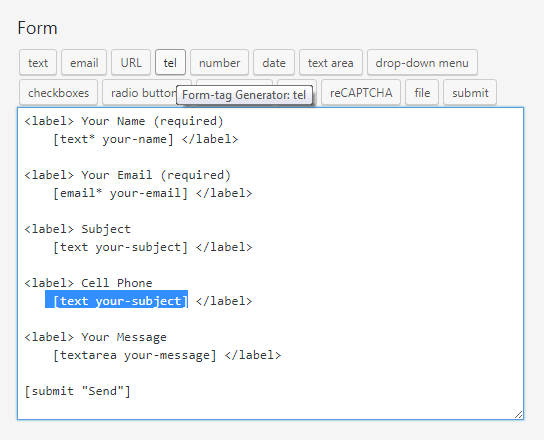
Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults. Place text before and inside fields in contact form 7 for Wordpress ... 1 The Contact Form 7 editor accepts HTML. You can get the text above the inputs by doing something similar to the following: Your Name [text* your-name] Your Email [email* your-email] Your Message [textarea your-message] [submit "Send"]
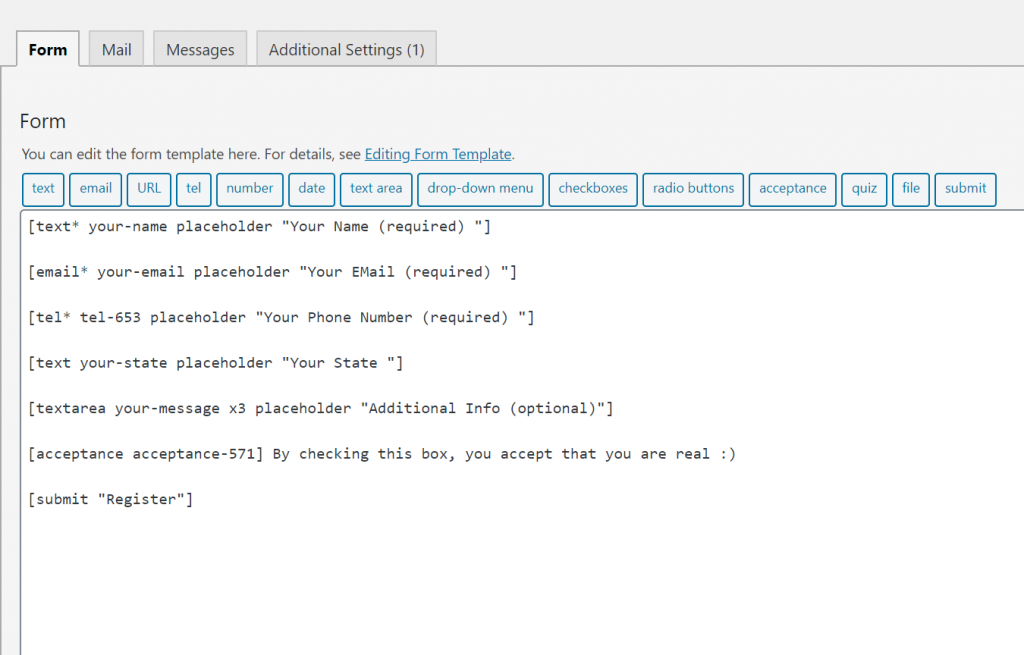
How To Add Placeholder Text in Contact Form 7 WordPress Plugin Contact Form 7 WordPress plugin allows you to add Placeholder text. So, you can eliminate the standard Your Name (required) next to the input fields and use HTML5 Placeholder. This is how a placeholder can be added in Contact Form 7. Placeholder text for Name Field in Contact Form 7 [text your-name placeholder "Your name here"]

Contact form 7 labels inside fields
How To Customize The Style Of Contact Form 7 To Match Your Website One of the more common requests people have when it comes to styling Contact Form 7 is how they can adjust the width of the fields. Particularly the message area which does not extend very far. The code below will extend the message area to your desired width (when adjusted). Contact Form 7 Plugin: Form Aligned Left | WordPress.org After installing Contact Form 7 I noticed the margin pushes the contact form flush to the left instead of centered with the body and text. I tried to fix this issue with CSS but there is something tricky going on with the coding. Any assistance would be great. Thanks. The page I need help with: [log in to see the link] Contact Form 7 (required) red colour | WordPress.org Contact Form 7 (required) red colour. kotsios65. (@kotsios65) 1 year, 5 months ago. I need to change the colour of the word (required) in red, which is placed above of every compulsory label of my contact form 7. Is there any any CSS code for changing specific words and not all the fonts of form? I checked everywhere but I have not found nothing.
Contact form 7 labels inside fields. How to Display Contact Form 7 Fields on 2 or More Columns Display Contact Form 7 Fields side by side with Column Shortcodes By default, CF7 allows only HTML markup inside its editor. To use shortcodes, we need to tell WordPress that we want to enable shortcodes for CF7. There`s a plugin for doing it, called Contact Form 7 Shortcode Enabler. javascript - Contact Form 7 In-Field-Labels - Stack Overflow Contact Form 7 In-Field-Labels. Ask Question Asked 9 years, 2 months ago. Modified 9 years, 2 months ago. Viewed 2k times 0 I was wondering if someone could assist with an issue I am having with form labels not disappearing when I select the field? ... I currently have a Wordpress site where I use the Contact Form 7 plugin for my form creation ... How to Customize Contact Form 7 Forms in WordPress Step 4: Custom Forms 7 Style Method. Install and activate the Contact Form 7 Style plugin. This plugin offers you two options to style forms. The first and easiest to use are the premade forms. These include festive and professional templates you can choose from. Go to a form that you want to edit. Move contact form labels to inside fields • Meyne A label is out side the form, a placeholder is inside. How to move name and email from outside a form to inside it: Place your contact form by clicking the "Add Contact Form" button. If you need to change the fields on the form, do that by clicking on the contact form that was added, and then selecting the little pencil icon to edit it.
Add text, links and paragraphs in Contact Form 7 forms To add a text label for a field using the CF7 Skins Visual Editorfollow these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. Scroll down to the Skinssection. 3. Drag and drop the desired field from the FIELDS (CF7 TAGS)section. 4. Click the Editicon of the field where you want to add the label. 5. Enter the desired Labeland click Done. Adding text labels in your Contact Form 7 forms (with … Web16.05.2019 · To add a text label for a field using the CF7 Skins Visual Editor follow these steps: 1. Go to your Contact >> Contact Forms >> … Contact Form 7 – Easily display field label inside the field! This tutorial explains how to quickly and easily display the field label inside of the field in your Wordpress site using Contact Form 7. Easily Add Contact Form 7 Placeholder Text To Any Input Field | Contact ... First, go to the form editor. Then click into any of your form in put fields and add placeholder "YOUR PLACEHOLDER TEXT HERE" A complete input field would look like this: [text* your-name...
Contact Form 7 CSS styling: Customize CF7 with CSS - Care of Web The calculation is 100% (total form area) - 60% (button area) = 40% (rest area) we center the button by positioning it half of the rest area, that is left 20%. If we set 50% button width, then the 'left position' should be 100%-50%= 50% and the half of the 50% = 25% How to Customize the Submit Button of CF7 ? How to Style Contact Form 7 Forms in WordPress - WPBeginner As you can see in the screenshot above, our contact form code starts with the line: 1 The id attribute is a unique identifier generated by Contact Form 7 for this particular form. It is a combination of the form id and the post id where this form is added. Setting placeholder text | Contact Form 7 Setting placeholder text | Contact Form 7 Setting placeholder text Takayuki Miyoshi Placeholder text is descriptive text displayed inside an input field until the field is filled. It disappears when you start typing in the field. Placeholder text is commonly used in current user interfaces so you have probably seen it before. Using Contact Form 7 with WPML - WPML Translating Your Forms. To translate your forms, use the following steps: 1. Creating the Default Language Contact Form. To create your form, go to Contact → Add New. When completed, you will get a shortcode for your contact form. Copy it to insert it later into your contact page. 2. Translating the Contact Form.
Put form labels inside form fields :: Contact Form - Support | Kriesi ... Web22.11.2020 · I’ve added a link to a contact page where the labels are inside the form fields. I know this site is using Contact Form 7 but I’d like to achieve the same with the …
javascript - Contact Form 7 In-Field-Labels - Stack Overflow Web24.06.2013 · I currently have a Wordpress site where I use the Contact Form 7 plugin... Stack Overflow. About; Products For Teams; Stack Overflow ... Contact Form 7 In-Field …
Place text before and inside fields in contact form 7 for … Web08.08.2017 · 1, The Contact Form 7 editor accepts HTML. You can get the text above the inputs by doing something similar to the following: Your Name [text* …
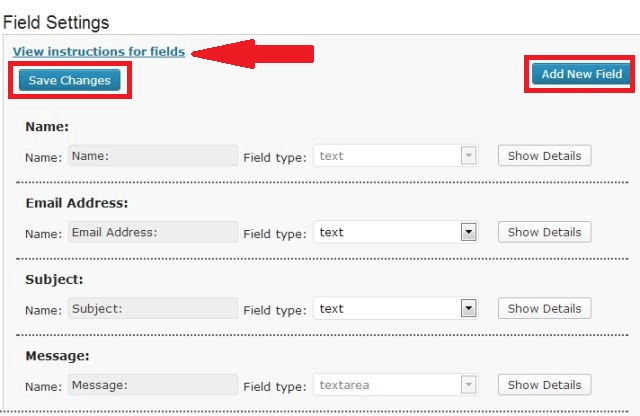
Adding text labels in your Contact Form 7 forms (with Visual ... May 16, 2019 · To add a text label for a field using the CF7 Skins Visual Editor follow these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. Scroll down to the Skins section. 3. Drag and drop the desired field from the FIELDS (CF7 TAGS) section. 4. Click the Edit icon of the field where you want to add the label. 5.
Contact Form 7 Styles for basic CSS styling of the form. Form is ... Contact Form 7 Styles for basic CSS styling of the form. Form is responsive and has nice rounded corners. ... Also added value sizes or column amount for all fields and the text area Your Name (required) [text* your-name size:100] Your Email (required) [email* your-email size:100] Subject [text your ...
Topic: remove border contact form 7 and change text color | Themeco ... Archive / remove border contact form 7 and change text color. This is archived content. ... I have search the forum with no luck. I want to remove the border in my contact form and also hav the field text white, since it is on a colored background. ... [type="tel"], input[type="color"], .uneditable-input { border: medium none; } .wpcf7-form ...
How to Customize Contact Form 7 for WordPress: … Web21.12.2020 · The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP …
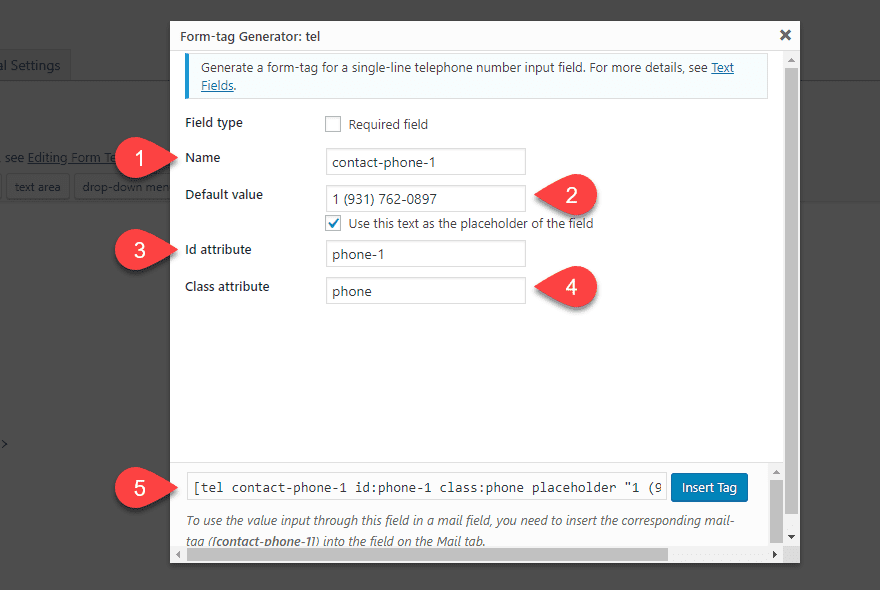
How to Configure Contact Form 7 for Your WordPress Site - Kinsta® Contact Form 7's "date" form tag lets you generate a calendar-style date picker. This "date" input field is useful for specifying appointment dates in a contact form. A "date" form tag in Contact Form 7. For the "date" form tag, we've configured the settings below. Name - date-389 (auto-generated) Default Value - Your Appointment Date
Setting placeholder text | Contact Form 7 WebThe placeholder text you set in the form tag is output into HTML as the value of the placeholder attribute in the input field. For legacy browsers that don’t support HTML5’s …
How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form The second step is to create the form from the WordPress dashboard.
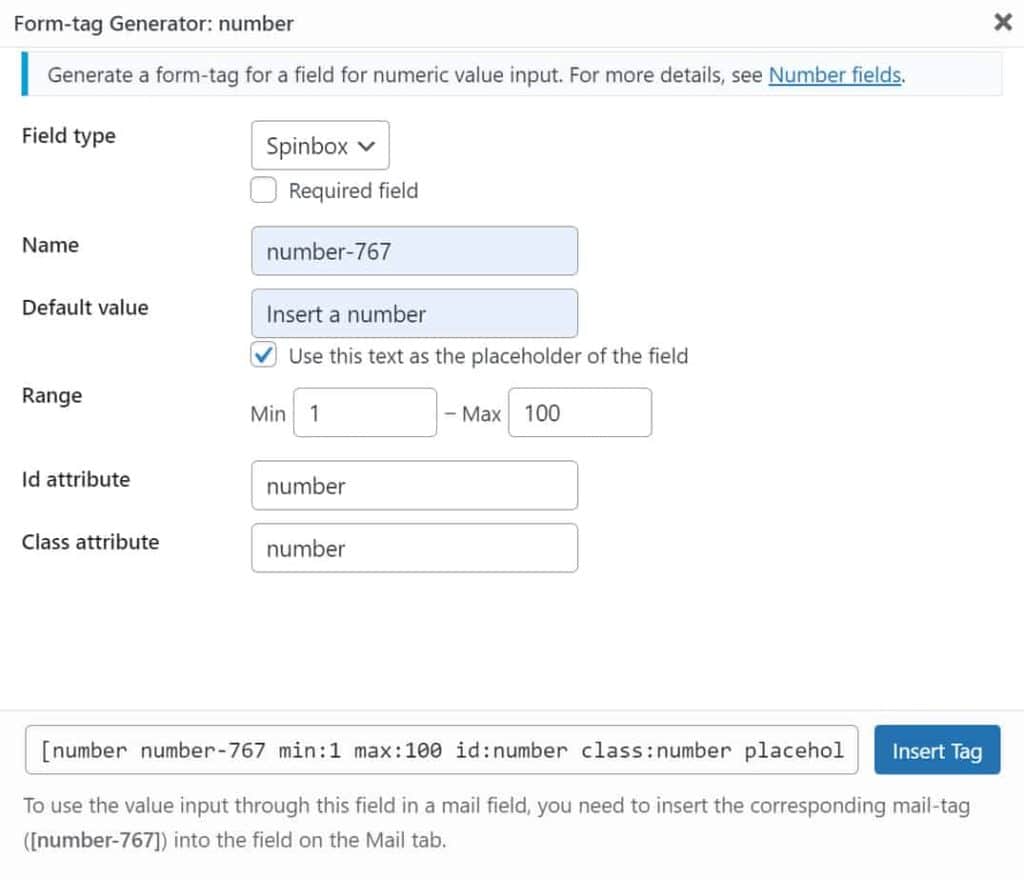
contact form 7 label inside field WebAttention! “Contact Form 7 – Repeatable Fields” has been translated into 3 locales. -_-. Contact Form 7 3.4 and higher provides two types of form-tag for number fields: …
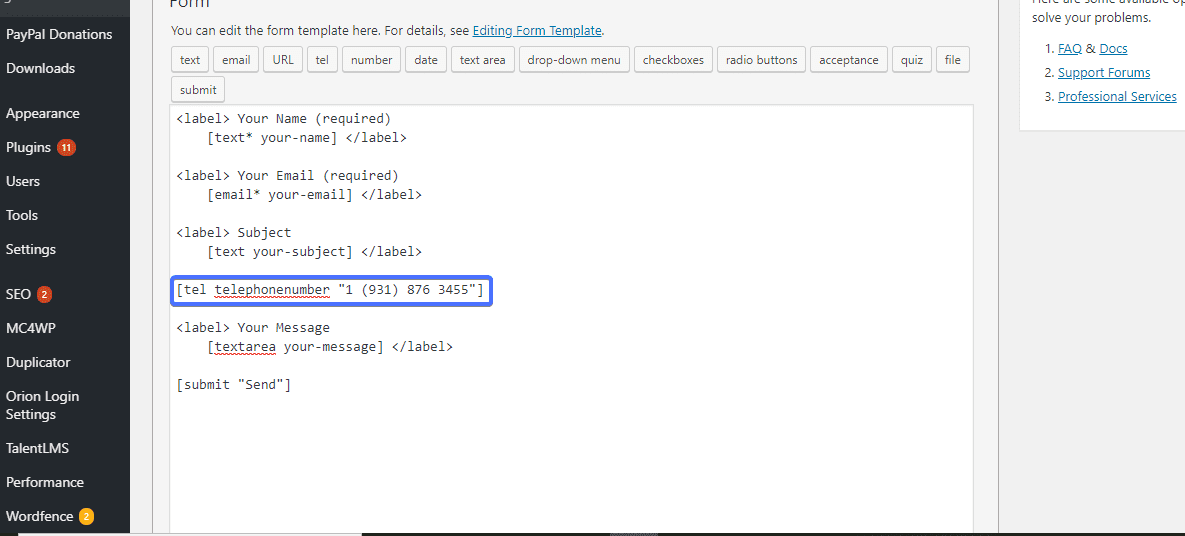
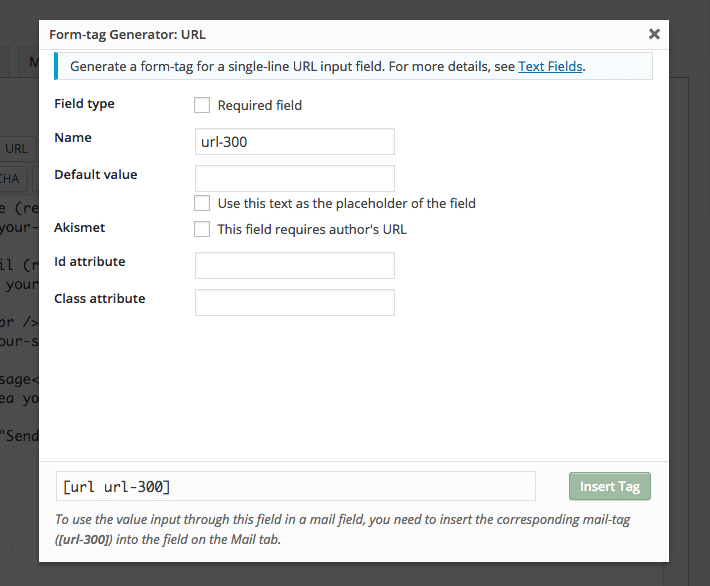
Text fields | Contact Form 7 Contact Form 7 provides several types of form-tags for representing these two types of HTML elements: text field ( text and text* ); email field ( email and email* ); telephone number field ( tel and tel* ); URL field ( url and url* ); and textarea ( textarea and textarea* ). In this article, I will show you detailed information about the usage ...
Create A 2-Column Responsive Contact Form 7 Form - WPLearningLab With over 5 million active downloads, the Contact Form 7 plugin by Takayuki Miyoshi is one of the most popular contact form plugins around. And for good reason. It makes contact forms a breeze. In this Contact Form 7 tutorial I'm going to show you how to create a 2-column Responsive form using Contact Form 7.
A Dropdown in Contact Form 7 Turned Into A Multi-Select Box | Contact ... About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ...
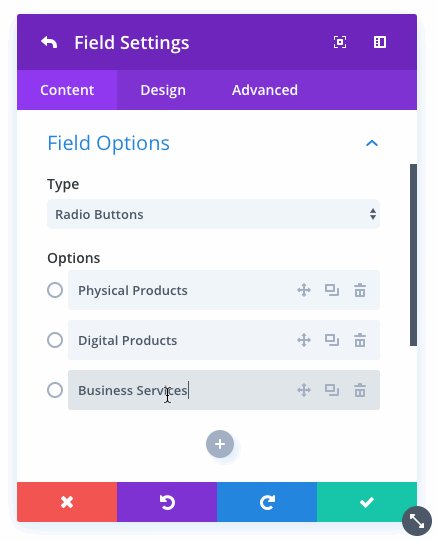
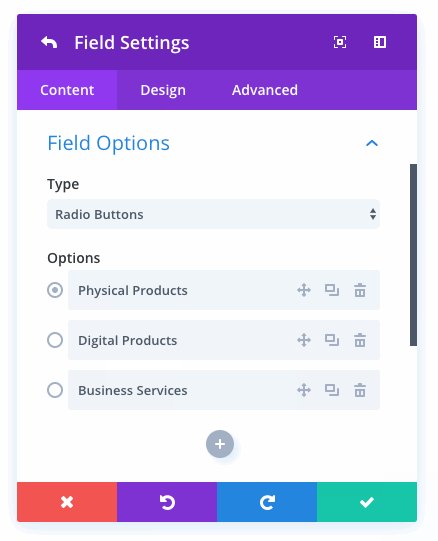
How To Add Checkbox In Contact Form 7 Without Code? - ABHIJIT RAWOOL Given below are the steps to add a checkbox field in Contact Form 7: Edit the form on which you want to add the checkbox field. Click the "checkboxes" button on the Form tab. In the Form-tag Generator popup, give a name to the checkbox field in the Name field. Then, enter the checkbox options in the Options field.
contact form 7 label inside field WebTranslate “Contact Form 7 – Repeatable Fields” into your language. Are there any precedents to this? How do I give text or an image a transparent background using CSS? …
How to change Contact Form 7 Placeholder Text Color Contact form 7 is one of the most used WordPress plugins nowadays for building simple or complex contact forms on your WordPress website. I will share with you the custom code you should use to change text color: If you are not familiar with coding and need an easier drag & drop forms builder plugin, you check WPForms .
Contact Form 7 use case examples / SoCanny You will need the urls to these when creating your forms. Create a Contact Form 7 form. Place your cursor at the end of the form. On the "Form" tab of the Contact Form 7 form, click on the button named "multistep". In the popup, type in the current step and total steps in your multi-step process.
Use Contact Form 7 CSS To Style Almost Anything in CF7 Paste the CF7 styles below into your stylesheet and they should automatically be applied to your contact form 7 because of the default .wpcf7 class. Depending on your theme, you may be able to put these styles into the "Additional CSS" field under Appearance > Customize.
How to Display Contact Form 7 Fields on 2 or More … WebThere`s a plugin for doing it, called Contact Form 7 Shortcode Enabler. To use the plugin, go to Plugins->Add New, search for Contact Form 7 Shortcode Installer, install and …
How to Dynamically Add a WordPress Post Title in Contact Form 7 Step 2: Generate the Hidden Dynamic Content Tag in Contact Form 7. In the next step of this tutorial we will generate the hidden dynamic content tag that will be used to dynamically add the WordPress post title in 'Contact Form 7'. While in the WordPress Dashboard go to the 'Contact Form 7' settings page and make sure you are viewing ...
Contact Form 7 (required) red colour | WordPress.org Contact Form 7 (required) red colour. kotsios65. (@kotsios65) 1 year, 5 months ago. I need to change the colour of the word (required) in red, which is placed above of every compulsory label of my contact form 7. Is there any any CSS code for changing specific words and not all the fonts of form? I checked everywhere but I have not found nothing.
Contact Form 7 Plugin: Form Aligned Left | WordPress.org After installing Contact Form 7 I noticed the margin pushes the contact form flush to the left instead of centered with the body and text. I tried to fix this issue with CSS but there is something tricky going on with the coding. Any assistance would be great. Thanks. The page I need help with: [log in to see the link]
How To Customize The Style Of Contact Form 7 To Match Your Website One of the more common requests people have when it comes to styling Contact Form 7 is how they can adjust the width of the fields. Particularly the message area which does not extend very far. The code below will extend the message area to your desired width (when adjusted).


























![6 FREE Form Builder Plugins for WordPress [2022]](https://wpforms.com/wp-content/uploads/2019/05/contact-form-7.png)








Post a Comment for "39 contact form 7 labels inside fields"