43 javascript pie chart with labels
Pie | Chart.js Pie. const DATA_COUNT = 5; const NUMBER_CFG = { count: DATA_COUNT, min: 0, max: 100 }; const data = { labels: [ 'Red', 'Orange', 'Yellow', 'Green', 'Blue'], datasets: [ { label: 'Dataset 1', data: Utils. numbers ( NUMBER_CFG), backgroundColor: Object. values ( Utils. CHART_COLORS), } ] }; JavaScript Pie Label Modes | JSCharting A pie chart demonstrating smart label options. Skip to main content. Examples. Chart Types Chart Features. Features. Features All Features. Docs. Getting Started Tutorials API. Buy now; Try For Free. Pie Label Modes. Chart Types; Pie Charts; Pie Label Modes; Pie Label Modes. View Source Edit Previous Next. Bundle Name:
GitHub - emn178/chartjs-plugin-labels: Plugin for Chart.js to display ... chartjs-plugin-labels. Chart.js plugin to display labels on pie, doughnut and polar area chart. Original Chart.PieceLabel.js. Demo. Demo. Download. Compress Uncompress. CDN Link. You can put the below link in the script tag

Javascript pie chart with labels
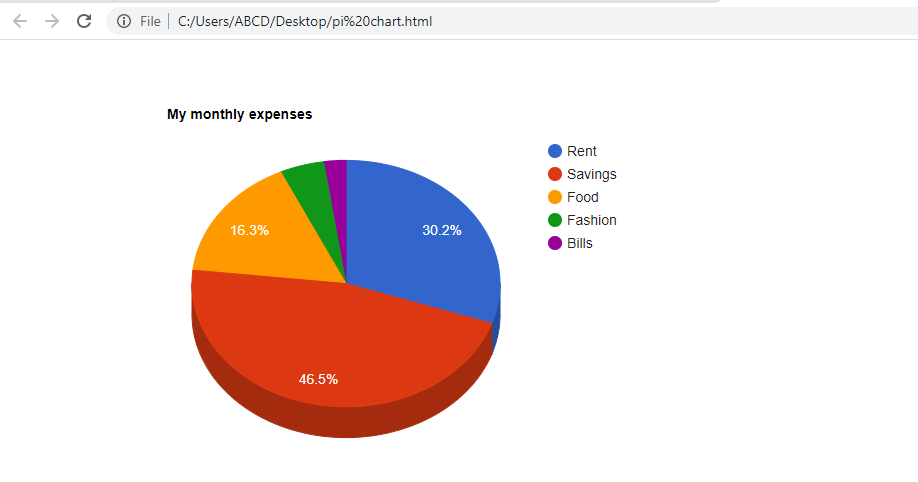
Creating pie charts with Javascript using an HTML canvas Adding a heading and labels to your pie chart for reference As the current chart does not show which segment belongs to which piece of data or the actual value of that data, we will add labels to the side of the chart that display this information. We'll also add a heading underneath the pie chart to add some context. Chartjs bar chart labels The chart can be implemented using AngularJS. AngularJS uses Chart .js as a dependency to create given chart , which imparts responsiveness and provides various other flexibility, which we'll see them going further. Other implementation of Chart are. Pie Chart . Doughnut Chart . Horizontal Bar Chart . Line Chart . JavaScript Pie Charts & Graphs | CanvasJS Pie chart is useful in comparing the share or proportion of various items. Charts are interactive, responsive, cross-browser compatible, supports animation & exporting as image. Given example shows JavaScript Pie Chart along with HTML source code that you can edit in-browser or save to run it locally.
Javascript pie chart with labels. Pie charts in JavaScript - Plotly Basic Pie Chart. var data = [ { values: [19, 26, 55], labels: ['Residential', 'Non-Residential', 'Utility'], type: 'pie' }]; var layout = { height: 400, width: 500 }; Plotly.newPlot ('myDiv', data, layout); 55% 26% 19% Utility Non-Residential Residential. JavaScript Charts: Pie and Doughnut Series - AG Grid Example: Pie Chart with Labels index.html main.js Each individual slice can be toggled on and off via the legend. You might notice that not all of the slices in the chart above have a label. The reason for this is that certain slices can be small, and if there's a cluster of small slices their labels will overlap, resulting in a messy chart. Chart.js: Show labels outside pie chart - Javascript Chart.js Adding additional properties to a Chart JS dataset for pie chart. Chart.js to create Pie Chart and display all data. Chart.js pie chart with color settings. ChartJS datalabels to show percentage value in Pie piece. Handle Click events on Pie Charts in Chart.js. Create Pie Chart using D3 - TutorialsTeacher Pie Chart with D3.js Let's walk through the code: var svg = d3.select ("svg"), width = svg.attr ("width"), height = svg.attr ("height"), radius = Math.min (width, height) / 2, We first define all our variables like width of the svg and, height of the svg.
dc.js - Pie Chart with External Labels all examples source. v4.2.7 JavaScript Pie Charts & Donut Charts Examples - ApexCharts.js JavaScript Pie Charts and JavaScript Donut Charts are optimally used in the display of just a few sets of data. Create Pie/Donuts easily with ApexCharts APEXCHARTS How to Display Pie Chart Data Values of Each Slice in Chart.js and ... To display pie chart data values of each slice in Chart.js and JavaScript, we can use the chartjs-plugin-labels plugin. to add the script tags for Chart.js, the plugin, and the canvas for the chart. We have the data object with the chart data and the color of the slices stored in backgroundColor. Then we have some options for the text in the ... Pie chart with annotation in d3.js This post describes how to build a pie chart with d3.js and annotate each group with their name. You can see many other examples in the pie chart section of the gallery. Watch out: pie chart is most of the time a very bad way to convey information as explained in this post. This example works with d3.js v4 and v6. Pie chart section.
examples | p5.js Pie Chart. Uses the arc () function to generate a pie chart from the data stored in an array. p5.js is currently led by Qianqian Ye & evelyn masso and was created by Lauren Lee McCarthy. p5.js is developed by a community of collaborators, with support from the Processing Foundation and NYU ITP. Identity and graphic design by Jerel Johnson ... Pie Chart | the D3 Graph Gallery Step by step. Building a pie chart in d3.js always start by using the d3.pie () function. This function transform the value of each group to a radius that will be displayed on the chart. This radius is then provided to the d3.arc () function that draws on arc per group. The most basic pie chart you can do in d3.js. Keeping only the core code. HTML5 & JS Pie Charts | CanvasJS A pie chart is a circular chart divided into sectors, each sector (and consequently its central angle and area), is proportional to the quantity it represents. Together, the sectors create a full disk. IndexLabels describes each slice of pie chart. It is displayed next to each slice. If indexLabel is not provided, label property is used as indexLabel. Pie Chart: How to Create Interactive One with JavaScript There are four basic steps you should do to make a chart of any type with a JavaScript charting library. Spend 5 minutes and you will learn to add an interactive JS (HTML5) pie chart that looks like this to your web page: Step 1. Create an HTML page The very first thing you need to do is to create a file in which you will put your chart later.
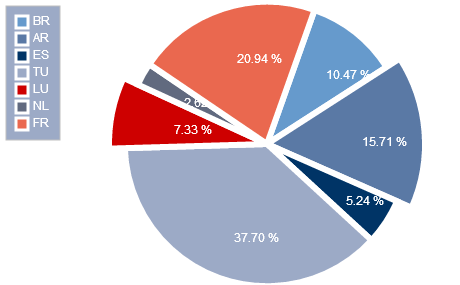
JavaScript Pie Chart Legend and Labels - Shield UI JavaScript Pie Chart Legend and Labels - This example demonstrates customizing legend and labels in ShieldUI Chart with pie series.
Chart.js Show labels on Pie chart - newbedev.com Chart.js Show labels on Pie chart Chart.js Show labels on Pie chart It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel". Here is their demo.
Doughnut and Pie Charts | Chart.js Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core. Other than their different default value, and different alias, they are exactly the same.
Custom pie and doughnut chart labels in Chart.js - QuickChart Follow the Chart.js documentation to create a basic chart config: {type: 'pie', data: {labels: ['January', 'February', 'March', 'April', 'May'], datasets: [{data: [50, 60, 70, 180, 190]}]}} Let's render it using QuickChart. Pack it into the URL: {type:'pie',data:{labels:['January','February', 'March','April', 'May'], datasets:[{data:[50,60,70,180,190]}]}} This URL produces the following chart:
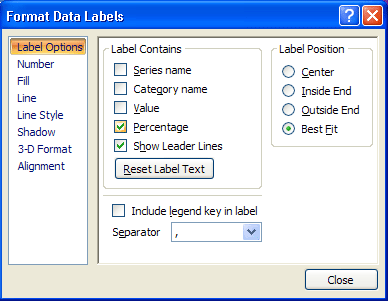
chartjs-plugin-labels - GitHub Pages labels: {. render: 'percentage', fontColor: function (data) {. var rgb = hexToRgb (data.dataset.backgroundColor [data.index]); var threshold = 140; var luminance = 0.299 * rgb.r + 0.587 * rgb.g + 0.114 * rgb.b; return luminance > threshold ? 'black' : 'white';
Chart Pie Plugin Simple pie charts Currently supported are: pie charts, bar charts, line charts, and time series charts js plugin to display labels on pie, doughnut and polar area chart js plugin to display labels on pie, doughnut and polar area chart. Without further modification, here is how the default Consider the following example You can insert column ...
Label for each data set in pie chart · Issue #1417 · chartjs/Chart.js Turns out we already had this functionality in Controllers.Doughtnut.js however the tooltip did not use the element label. All we need to do is have the tooltip look for the label in the element. @jibaku you can set data.dataset.label to an array of labels. These will have precedence over data.labels.If data.dataset.label is not specified, it will fall back to data.labels.
Pie chart | Highcharts.com Pie chart with 9 slices. Pie charts are very popular for showing a compact overview of a composition or comparison. While they can be harder to read than column charts, they remain a popular choice for small datasets. View as data table, Browser market shares in January, 2018. Created with Highcharts 10.1.0.
Create a pie chart in chart js with labels - Stack Overflow This github issue is about how to always show tooltips in chart js V2. . You need to create a plugin for your chart. For more complete answer I just copy the code from the jsfiddle in the above link. Considering you have your chart in your html:
javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel". Here is their demo. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:
JavaScript Pies Chart Gallery | JSCharting JavaScript pie charts show your data points, custom styling (including background colors), start angle, border width and more. The pie chart data visualization requires no server-side code and accepts JSON configuration and data input with no plugins (not even jQuery) required. Pie Label Modes A pie chart demonstrating smart label options. Edit
JavaScript Pie Charts & Graphs | CanvasJS Pie chart is useful in comparing the share or proportion of various items. Charts are interactive, responsive, cross-browser compatible, supports animation & exporting as image. Given example shows JavaScript Pie Chart along with HTML source code that you can edit in-browser or save to run it locally.
Chartjs bar chart labels The chart can be implemented using AngularJS. AngularJS uses Chart .js as a dependency to create given chart , which imparts responsiveness and provides various other flexibility, which we'll see them going further. Other implementation of Chart are. Pie Chart . Doughnut Chart . Horizontal Bar Chart . Line Chart .
Creating pie charts with Javascript using an HTML canvas Adding a heading and labels to your pie chart for reference As the current chart does not show which segment belongs to which piece of data or the actual value of that data, we will add labels to the side of the chart that display this information. We'll also add a heading underneath the pie chart to add some context.












Post a Comment for "43 javascript pie chart with labels"