40 bootstrap form with labels
Bootstrap 4 forms label size (Interactive Example) - Quackit Edit and preview HTML code with this online HTML viewer. Bootstrap 4 forms label size. react-bootstrap.Form.Label JavaScript and Node.js code ... react-bootstrap.Form.Label JavaScript and Node.js code examples | Tabnine Form.Label How to use Label function in Form Best JavaScript code snippets using react-bootstrap. Form.Label (Showing top 15 results out of 315) react-bootstrap ( npm) Form Label
Bootstrap 5 Form Floating Labels - Animated Labels With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Example Email

Bootstrap form with labels
Container for form input and label with Bootstrap Container for form input and label with Bootstrap Container for form input and label with Bootstrap Bootstrap Web Development CSS Framework Use the .form-group class in Bootstrap to set a container for form input and label &minus Example Live Demo Bootstrap Login Form Example Bootstrap Login Form with Floating Labels. Login Form with Floating Form Labels and Social Login Buttons. Download 10 FREE images from Shutterstock's world-class library with a 1-month free trial. ads via Carbon. Bootstrap 5.1.0. Sponsored by Squarespace Squarespace has website templates, ... How to place labels to the right in Bootstrap 5 - Stack ... Add this to all your label classes: d-flex justify-content-end align-items-end pe-3. To explain you shortly: d-flex is essential in order for justify-content- and align-items- to work. justify-content-end moves your labels to the right. align-items-end moves your labels down so that they're aligned with forms. pe-3 sets padding-right.
Bootstrap form with labels. Bootstrap Tutorial - Align label and control in same line Bootstrap Tutorial - Align label and control in same line. Back to Form ↑. The following code shows how to align label and control in same line. Bootstrap Form Label - Tutorialspoint Bootstrap Web Development CSS Framework To add a label to a form in Bootstrap, use the label. You can try to run the following code to create a label in a Bootstrap form: Example Live Demo React-Bootstrap · React-Bootstrap Documentation The component renders a form control with Bootstrap styling. The component wraps a form control with proper spacing, along with support for a label, help text, and validation state. To ensure accessibility, set controlId on , and use for the label. GitHub - bootstrap-ruby/bootstrap_form: Official ... bootstrap_form. bootstrap_form is a Rails form builder that makes it super easy to integrate Bootstrap v5-style forms into your Rails application. It provides form helpers that augment the Rails form helpers. bootstrap_forms's form helpers generate the form field and its label and all the Bootstrap mark-up required for proper Bootstrap display. ...
Form | Components | BootstrapVue Inline form. Use the inline prop on to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within inline forms vary slightly from their default states. Controls are display: flex, collapsing any HTML white space and allowing you to provide alignment control with spacing and flexbox utilities.; Controls and input groups receive width: auto ... css - Bootstrap form with floating labels - Code Review ... Bootstrap form with floating labels. Ask Question Asked 11 months ago. Modified 9 months ago. Viewed 541 times 2 \$\begingroup\$ I have turned a "classic" Bootstrap form into a "floating labels" form. For this purpose, I had to move the labels below the form controls. .form-control:focus { box-shadow: none !important; border-color: #c4c4c4 ... React-Bootstrap · React-Bootstrap Documentation Wrap a element in to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Email address Password Textareas By default, s will be the same height as s. Inline Bootstrap form layout with labels above inputs Inline Bootstrap form layout with labels above inputs. Ask Question Asked 7 years, 9 months ago. Modified 2 years, 4 months ago. Viewed 72k times 40 6. I'd like to create a form with the following layout using Bootstrap 3: I have a jsfiddle with ...
Day 8: Bootstrap 4 Forms Tutorial and Examples Bootstrap 4 Form Classes Forms are made of labels, inputs, help elements and buttons. All the elements need to be placed in a tag. To provide a structure, you can put group inputs, labels and help text into a .form-group. This will help you keep a hierarchy of the elements and also add a margin bottom to the group. Bootstrap 4 Labels and Badges Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. Bootstrap labels are components which separate content placed in the same wrapper, but in a separate pane. Bootstrap 3 Forms - Quackit Horizontal Form. You can use Bootstrap's .form-horizontal to align labels and form controls horizontally. When doing this, you need to use Bootstrap's grid classes to specify how many columns each element should span. We also add Bootstrap's control-label class to the element. 4 Demos of Bootstrap labels in forms, floating and more Creating Bootstrap 4 labels in forms The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox.
Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.
Bootstrap 4 modal login form with floating label Example This snippet is free and open source hence you can use it in your project.Bootstrap 4 modal login form with floating label snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap.com. Download limit exceeded.
form-label - Bootstrap CSS class form-label - Bootstrap CSS class How it works Features Components Purchase Log in Try Demo ← all Bootstrap classes list Bootstrap class: .form-label Example label

Bootstrap Modal Form - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
Bootstrap 5 — Customize Form Layouts - The Web Dev Bootstrap is a popular UI library for any JavaScript apps. In this article, we'll look at how to add layouts to forms with Bootstrap 5. Horizontal Form Label Sizing We can change the sizing of form fields with the col-form-label-sm and col-form-label-lg classes. They can be applied to the form labels and legends.
Bootstrap 5 Floating Label Form Controls - Web Code Flow A bootstrap floating label is a CSS / SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls such as input, text area, and selection. bootstrap 4 floating labels placeholder shown, bootstrap 4 floating label examples, bootstrap 5 floating labels, bootstrap 3 floating labels, floating label bootstrap, floating label ...
Forms · Bootstrap Use the .form-inline class to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within inline forms vary slightly from their default states. Controls are display: flex, collapsing any HTML white space and allowing you to provide alignment control with spacing and flexbox utilities.
Bootstrap 5.0 Form Field Cheat Sheet - Ordinary Coders Bootstrap 5.0 Form Field Cheat Sheet. Jan 01, 2021. Bootstrap Beginners · 12 min read. Written By. Jaysha. Bootstrap form styles have customized displays for consistent field rendering across devices and browsers. Recently, Bootstrap has launched 5.0. This update includes additional form fields such as a color picker and a data list input.
Bootstrap Badges and Labels - W3Schools Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New
React Bootstrap Forms: Simple and Multi-Step Forms Start by importing Form from react-bootstrap/Form and Container form react-bootstrap/Container at the top of the file. Then add the Bootstrap and nest . Nest in to add the proper Bootstrap spacing and support for the label. Add controlId as an attribute of for accessibility.
Bootstrap Form Inline - Label Input Group in Line - Phppot Bootstrap form inline property is to display the form elements horizontally. It displays the labels, inputs and other form elements side by side in a row. It is useful to show a one-line form wherever the UI needs to have a compact layout. For example, email subscription form, header search form and more.
Bootstrap 5 Grid - javatpoint Bootstrap 5 Grid. The Bootstrap 5 grid system is designed with flexbox and supports up to 12 columns across the page. If we don't want to use all 12 columns separately, you can combine them to make wider columns. The grid system is responsive, and the columns will re-arrange themselves automatically based on screen size.
How to place labels to the right in Bootstrap 5 - Stack ... Add this to all your label classes: d-flex justify-content-end align-items-end pe-3. To explain you shortly: d-flex is essential in order for justify-content- and align-items- to work. justify-content-end moves your labels to the right. align-items-end moves your labels down so that they're aligned with forms. pe-3 sets padding-right.
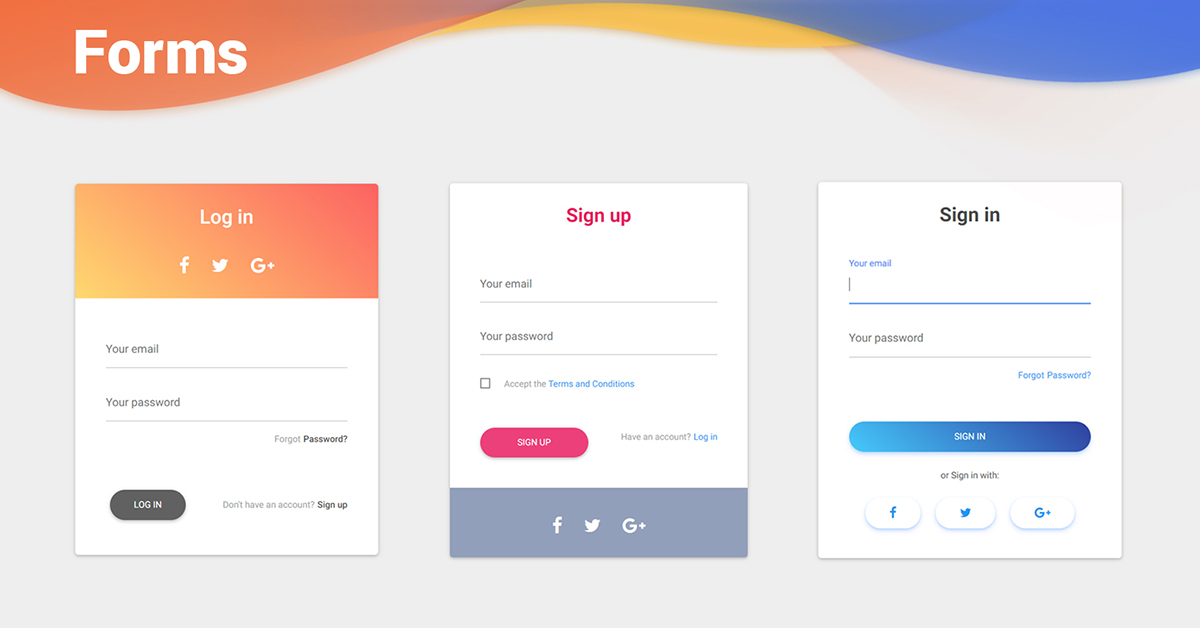
Bootstrap Login Form Example Bootstrap Login Form with Floating Labels. Login Form with Floating Form Labels and Social Login Buttons. Download 10 FREE images from Shutterstock's world-class library with a 1-month free trial. ads via Carbon. Bootstrap 5.1.0. Sponsored by Squarespace Squarespace has website templates, ...
Container for form input and label with Bootstrap Container for form input and label with Bootstrap Container for form input and label with Bootstrap Bootstrap Web Development CSS Framework Use the .form-group class in Bootstrap to set a container for form input and label &minus Example Live Demo












Post a Comment for "40 bootstrap form with labels"